アローラ!デザイン戦略室デザイナーの中江です。今日は「 Affinity Designer 」というグラフィックデザインツールをご紹介します。
Affinity Designerとは
Affinity Designerは、Serif Ltd,が開発するデザイン用ソフトウェアです。Mac/Windowsの両OSに対応しています。ベクターでグラフィックを描画することが可能で、Adobe IllustratorやBohemian Coding Sketchと競合する立ち位置の製品です。

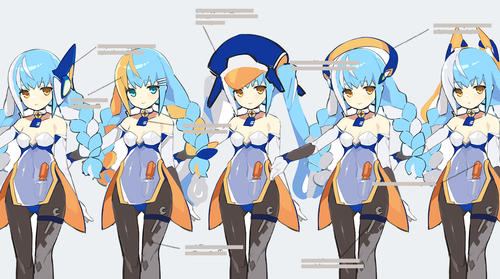
Affinity Designerの最大の特長は、IllustratorやSketchとは違い、Adobe Photoshopのようにピクセル(ラスター)も扱うことが可能なところです。「ペルソナ」と呼ばれるワークスペースを切り替えて、ベクターとピクセルの機能を同一ドキュメント上で使用することができます。
たとえば、Illustratorのようにベクターで描いたグラフィックに対してPhotoshopのようにトーンカーブで色を調整する、といったことが可能です。
本記事執筆時点のバージョンは1.5.4ですが、バージョン1.5から、アセット機能やシンボル、テキストスタイルといった機能が追加されました。まさに、PhotoshopとIllustratorとSketchが合体したようなソフトウェア、と言っても過言ではないかもしれません。
また、本記事執筆時点で4,800円(定価は6,000円ですが20%オフのセール中)という低価格である、というところも魅力的なポイントです。公式サイトでも「サブスクリプションは不要」と、買い切りのソフトウェアであることを強くアピールしており、Adobe Creative CloudやSketchとの違いを強調しています。
特徴的な「ペルソナ」について
繰り返しになりますが、Affinity Designerは「ペルソナ」というワークスペースを切り替えることで、ベクターの機能とピクセルの機能を使うことができます。
ソフトウェア左上に3つのアイコンがあり、そこをクリックしてペルソナを切り替えます。それぞれのペルソナの役割は以下のようになっています。
- 描画ペルソナ:ベクターを描画するためのツールが使える
- ピクセルペルソナ:ピクセル(ラスター)を描画するためのツールが使える
- ペルソナを書き出し:スライスの作成、書き出しができる
描画ペルソナ

アートボード、パス、シェイプ、テキストなどのツールを使うことができます。作成したオブジェクトは全てベクターなので、IllustratorやSketchのようにあとから編集することができます。
ピクセルペルソナ

選択、ブラシ、選択ブラシ、覆い焼き/焼き込みブラシなどのツールを使うことができます。Photoshopのように微妙な塗りの質感などを再現できます。
ペルソナを書き出し

スライスを作成して、書き出すことができます。Sketchのスライス機能やPhotoshopの画像アセット機能と似ていて、前後のレイヤーを非表示にしなくても、透過PNGを書き出してくれます。
レイヤースタイル、もしくはアピアランスについて

Affinity Designerでは、Photoshopのレイヤースタイルに相当する「レイヤーエフェクト」という機能があります。レイヤースタイルに酷似しており、レイヤーに対してドロップシャドウや境界線をつけることができます。
逆に、Illustratorのアピアランスのような機能はありません。レイヤースタイルとアピアランスは排他的なので、仕方がありませんね。
レイヤーパネルはペルソナが変わっても共通なので、同じくレイヤーエフェクトもどのペルソナでも設定可能です。
調整レイヤーについて
Photoshopでおなじみ、トーンカーブなどの調整レイヤーも、どのペルソナでも使用できます。
このように、ベクターとピクセル(とスライス)をシームレスに行き来して、グラフィックを描いたりデザインを作っていくことが可能です。
Affinity Designerのここがいい
すでにある程度説明してしまいましたが、ペルソナ機能以外にもAffinity Designerのここが良い!と思うところを、いくつかピックアップして紹介します。
UIが洗練されている
アプリアイコンもそうですが、ソフトウェア全体のデザインがとても洗練されていて、使っていて気持ちがいいです(Mac版の感想)。
Photoshop/Illustratorと同じく、各種パネルを移動して、好きな場所に表示することができます。デフォルトでは右にレイヤーパネルがありますが、Sketchのように左にレイヤーパネルを表示することももちろん可能です。Sketchも早く自由にレイアウトできるようになって欲しい…。
そうそう、Affinity DesignerのUIは日本語で表示されます。Sketchは英語だから使い方がよく分からない…と二の足を踏んでいた人でも、Affinity Designerなら使ってみる気になるのではないでしょうか。
PSD/AIファイルを開ける
PSDファイルとAIファイルを開いて編集することが可能です。同様に、SVG、EPS、PDFファイルも開くことができます。
特にPSDファイルの互換性はかなり高く、ほとんどの場合は問題なく開くことが可能です。外部ファイルにしたスマートオブジェクトは埋め込まれて表示されます。
日本語のテキストが(比較的)編集しやすい

UIが日本語なこともあり、日本語をタイプしてもなかなかいい感じに編集できます。Photoshop/Illustratorに似た文字/段落パネルで、テキストを編集可能です。
Sketchも最近は日本語入力が安定してきましたが、Photoshop/Illustratorには到底及びません。Affinity Designerも完璧ではありませんが、Sketchに比べれば格段にテキストの調整がやりやすい印象です。
ただ、現在のバージョン(1.5.4)のバグなのかは分かりませんが、欧文/日本語ともにカーニングの設定ができません。その内できるようになるといいな…!
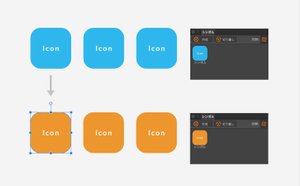
シンボル機能がある

Sketchのような、シンボル機能があります。アイコンやボタンなど、使い回す要素をシンボルとして設定しておけば、1つを編集すると同じシンボルすべてが更新されます。
Affinity Designerのここがイマイチ
なかなかいい感じのAffinity Designerですが、それでも使っているといくつか気になるところが出てきます。
AIファイルのインポート精度が低い
AIファイルはPSDに比べると互換性は低い印象です。アピアランスは基本的にアウトライン化されてインポートされます。また、テキストオブジェクトも基本的にアウトライン化されて開かれます。ここはSketchとあまり変わりませんね。
ちなみに、AIファイルをインポートする時に表示されるダイアログの「忠実度よりも編集可能テキストを優先する」のチェックを外せば、テキストを編集可能な状態で読み込むことができます。ただ、カーニングが崩れていたりすることがあるので、あまり信頼性は高くありません。
オブジェクトを外部リンクとして配置できない
インポートしたファイルは全て埋め込まれてしまい、PhotoshopやIllustratorのようにオブジェクトを別のファイルにしておくことはできません。
基本的なデザインはAffinity Designerで作り、配置した写真はPhotoshopで編集…などということができればいいのですが、現状ではできません。
フォーラムにあるロードマップのトピック では議論が交わされているので、将来的には実装されるかも知れませんね。
以上のように、Affinity Designerでゼロからデータを作る場合は問題ないですが、Photoshopと連携したり、過去にIllustratorで作ったデータを再利用したい場合などには、少し気をつける必要があります。
まとめ
いかがでしたか?以上、Affinity Designerの紹介でした。
個人的な感覚では、「Photoshopに、IllustratorとSketchのある程度の機能が乗っかったデザインツール」という印象のソフトウェアですが、「Mac/Windows両対応で、サブスクリプションなしで、この価格」と考えると、非常に今後が楽しみなソフトです。
他にも、デザインパーツの管理が出来る「アセット」という機能や、レスポンシブデザインをする際に便利な「制約」という機能があったりしますが、多機能すぎて、ここでは全ての機能を紹介することは到底不可能です…!
無料の試用版もありますので、是非ご自身で使ってみてください。
それでは、良いデザインライフを。