WebVR API とは
PC に繋がっている VR デバイスの情報や各種センサーから送られてくるデータを JavaScript で取得できる API です。
現在 W3C によって仕様策定中で、対応ブラウザはごく少ないですが、将来ブラウザやディスプレイの枠を超えた(ように感じる)VR コンテンツを楽しむことが一般的になるかもしれません。
対応ブラウザ
- Firefox(Nightly もしくは Developer Edition にプラグイン
WebVR Enabler Add-onを入れたもの) - Chromium(Chrome Experimental ビルド)
現段階では上記のみとなります
実際どういうデータが取れるのか
例えば、Oculus Rift のようなヘッドマウントディスプレイ(HMD)の場合
HMD は、基本的に PositionSensorVRDevice と HMDVRDevice の 2 つのデバイスから構成されていて、
PositionSensorVRDeviceは加速度や傾きセンサーのパラメータHMDVRDeviceは視界を表す角度情報
を取得できます。
いわゆる VR コンテンツは、これらのデータを駆使して Canvas かなにかでゴリゴリ描画することになるのです。
わざわざブラウザで作る意味
処理能力でネイティブアプリに劣るのにわざわざ Web ブラウザで実装することには、インストール不要でお試しプレイが可能という部分で、一定の需要があると考えています。
例えば
- ゲームソフトの PV を VR で体験
- 家具の EC サイトで部屋のレイアウトをシミュレーション
- ビデオ会議でゲストユーザー用の Web 版
「わざわざアプリストアからインストールするの面倒くさいなあ」とユーザーに思われてしまうと、どんなに優れたアプリを作っても元も子もありません。
ウェブ上で気軽にお試しプレイができれば新規ユーザーの流入を増やすことができるのではないでしょうか。
果たしてユーザーはお試し体験をするために HMD を装着するのか
もちろん HMD を装着してもらえればより良い体験をしてもらえるのですが、なにも HMD だけが VR デバイスではありません。
高精細ディスプレイと各種センサーが搭載されているお手元のスマートフォンも VR デバイスとしての機能を十分に満たしています。(スマホの場合は WebVR API は使わず、既存のやり方で加速度等を取得します)
お試しプレイをしてもらうためには、HMD でもスマホでも、デバイスに依存せずに同じコンテンツを提供できることが大切になります。
A-FRAME
VR コンテンツを作る上で、HMD やスマホなどのデバイス依存を解決してくれるとても便利なライブラリです。
Mozilla 製で Three.js をベースに作られています。
なんとこのライブラリ、JavaScript を 1 行も書かずに VR コンテンツが作れてしまう優れものです!
とりあえず描画してみる
jQuery 等と同じように<head>でライブラリを読み込みます。
html
<script src="https://aframe.io/releases/0.2.0/aframe.min.js"></script><body>にこのようなのカスタム要素を書きます。
html
<a-scene>
<a-box color="#6173F4" width="1" height="1" depth="1"></a-box>
</a-scene>
たったこれだけでグリグリ動かせる VR コンテンツが完成。
PC であればマウスでドラッグ、もしくは WASD キーで。スマホであれば加速度センサーで。
スマホの場合は右下の VR ボタンを押せば Canvas が左右の視野に分かれて VR モードになります。
※width や height の単位はメートルです。
AFRAME でできること
位置・回転・拡縮
html
<a-scene>
<a-box color="#6173F4" width="1" height="1" depth="1"
position="-6 2 -5" rotation="0 0 45" scale="2 0.5 3"></a-box>
</a-scene>
テクスチャを貼る
html
<a-scene>
<a-box color="#6173F4" width="1" height="1" depth="1"
position="0 2 -5" rotation="45 0 45" scale="4 0.5 6"
src="assets/chocolate.png"></a-box>
</a-scene>もしくは
html
<a-scene>
<a-assets>
<img id="chocolate" src="assets/chocolate.png">
</a-assets>
<a-box color="#6173F4" width="1" height="1" depth="1"
position="0 2 -5" rotation="45 0 45" scale="4 0.5 6"
src="#chocolate"></a-box>
</a-scene><a-assets>を使ってリソースを定義すると、レンダリングの前にロードするのでプリロードのような使い方ができます。

アニメーション
html
<a-scene>
<a-assets>
<img id="chocolate" src="assets/chocolate.png">
</a-assets>
<a-box color="#6173F4" width="1" height="1" depth="1"
position="0 2 -5" rotation="45 0 45" scale="4 0.5 6"
src="#chocolate">
<a-animation attribute="rotation" repeat="indefinite" to="0 360 0"></a-animation>
</a-box>
</a-scene>
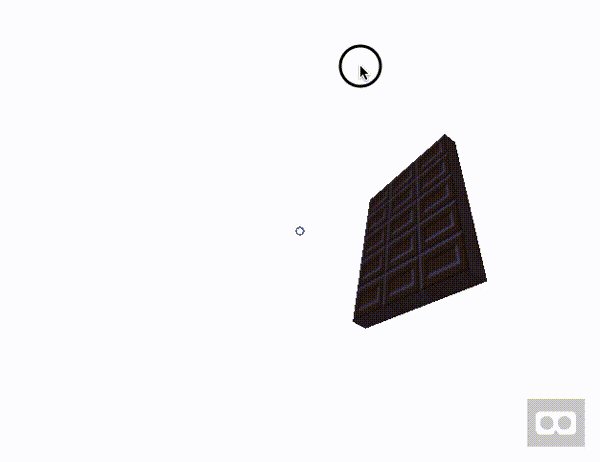
インタラクション
VR はマウス操作もできなければタッチデバイスでもありません。
その代わりにポインティング操作として注視点を使います。
html
<a-scene>
<a-assets>
<img id="chocolate" src="assets/chocolate.png">
</a-assets>
<a-box color="#6173F4" width="1" height="1" depth="1"
position="0 2 -5" rotation="45 0 45" scale="4 0.5 6"
src="#chocolate">
<a-animation attribute="rotation" begin="click" repeat="indefinite" to="0 360 0"></a-animation>
</a-box>
<a-camera position="0 1.8 5">
<a-cursor color="#2E3A87">
</a-camera>
</a-scene>この例では、チョコレートに注視点が重なっているときに画面内のどこかをクリックするとアニメーションが始まります。

まとめ
非常に簡単な印象を受けるライブラリですが、スマートフォンや HMD で VR モードにして見ると、左右の視差まで自動で計算して描画してくれるので、しっかり立体に見えます。
また、アニメーションやイベントは JavaScript から複雑な処理を挟むこともできますので、作り込むことも可能です。
ブラウザでできるから、となんでもブラウザで実装するのは良くないですが、「ブラウザで VR」が重要になる場面が今後訪れることもあるかもしれません。
そのときは AFRAME を使ってみてはいかがでしょうか。