
Web フロントエンドを担当しています、柳下(やぎー)です。
私が担当しているプロジェクトでは、E2E テストに Puppeteer を使用しています。その Puppeteer が先週めでたく v2 に アップデート しました。
変更された API の概要は下記の通りです。本記事ではこの中から、DARK モードを変更できる API を紹介したいと思います。その他については、こちら にまとめてみました。
- DARK モードへの変更ができるようになった
- timezone を変更できるようになった
- CSS メディアタイプを変更する API が新しくなった
DARK モードとは
まず、DARK モードについておさらいします。
macOS Mojave にて、OS レベルで外観を DARK モードに変更できるようになりました。
そして Web コンテンツも、 prefers-color-scheme というメディアクエリを用いて、DARK/LIGHT ごとに CSS を記述することで表現できるようになりました。
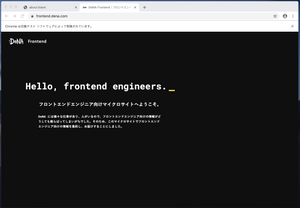
弊社のフロントエンドエンジニア向けマイクロサイト DeNA Frontend |フロントエンドエンジニア もご覧のように DARK モードに対応しています。

コードの解説
先ほど紹介したマイクロサイトを使って、Puppeteer 上で DARK モードを表示してみたいと思います。下記がそのソースコードです。
Puppeteer 初心者の方のためにも STEP ごとに解説していきます。
DARK モードの部分だけを確認したい方は、STEP3 をご確認ください。
const puppeteer = require("puppeteer");
(async () => {
// STEP1
const browser = await puppeteer.launch({ headless: false, slowMo: 50 });
const page = await browser.newPage();
// STEP2
await page.goto("https://frontend.dena.com/");
// STEP3
await page.emulateMediaFeatures([
{ name: "prefers-color-scheme", value: "dark" },
]);
// STEP4
await page.screenshot({ path: `DeNA_FRONTEND_DARKMODE.png`, fullPage: true });
// STEP5
await browser.close();
})();STEP1
const browser = await puppeteer.launch({ headless: false, slowMo: 50 });
const page = await browser.newPage();Puppeteer を起動して、ブラウザで空ページを開きます。
テストやスクレイピングで Puppeteer を使う場合には headless で使うことが一般的ですが、今回は動作を確認するためにも、 puppeteer.launch([options]) に headfull になるように指定してブラウザを立ち上げています。

STEP2
await page.goto("https://frontend.dena.com/");STEP1 で開いた空ページにて、マイクロサイトの URL を指定してページを開きます。

STEP3
await page.emulateMediaFeatures([
{ name: "prefers-color-scheme", value: "dark" },
]);page.emulatemediafeaturesfeatures(features) という今回新しく追加された API を使い、マイクロサイトを DARK モードに変更しています。
LIGHT モードで表示したい時は、 value に light を指定してあげてください。

下記のように DARK モードで表示しているかどうかも判定することができます。
const isDarkMode = await page.evaluate(
() => matchMedia("(prefers-color-scheme: dark)").matches
);
console.log(isDarkMode);
// => trueSTEP4
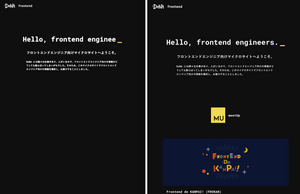
await page.screenshot({ path: "DeNA_FRONTEND_DARKMODE.png", fullPage: true });画面のスクリーンショットを保存しています 📸📸📸
path にはファイル名を指定し、画面全体を撮影するには fullpage に true を指定してあげます。
Puppeteer が 📸 とした画像が左です。
右の実際のページと比べてコンテンツがちょっと歯抜けになっていることがわかります。
どうすれば綺麗に撮影できるのか?興味がありましたら こちら を確認してみてください。

STEP5
await browser.close();起動したブラウザを閉じて終わりとなります。
お疲れさまでした。
おわりに
Puppeteer の DARK モードをマイクロサービスで試していた際に、デザインの不具合を見つけることができました。こちらはその際のプルリクエストです。

Puppeteer は簡単に Try できます。
DARK モード対応サイトを運営している方は、この機会にぜひ試してみてください。









