
常々私は、落ち着く雰囲気でコードを書きたいと思っていました。
森の木々から光が差し込む光景とか、葉の擦れる波のような音とか鳥のさえずりの音とかが聞こえてくるとか、切り株に座って一息つくことができる優しい雰囲気とか。なんとなく幻想的で穏やかな世界観でコードを書きたいと思っていました。
この記事は DeNA アドベントカレンダー(19 日目) の記事です。みなさま年末進行お疲れ様です。インターネット迷いの森へようこそ。
Cover Photo by Sebastian Unrau on Unsplash
Before
まず今見えている世界観です。使っている環境や、エディタを見てみましょう。
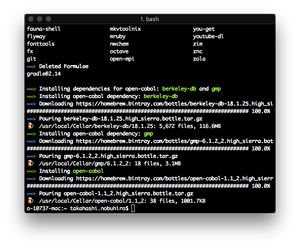
iTerm 2
おもむろに Cobol を入れる様子

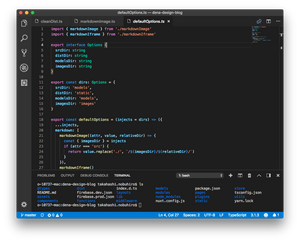
Visual Studio Code
当然 any は許されない


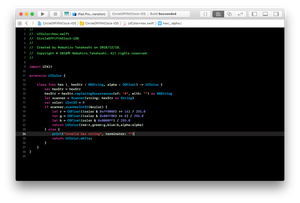
Xcode
眠気が覚めそうです

コントラストが強く色も発色がよくやや強い印象を感じるため、落ち着くというよりそこそこ仕事ができそうな雰囲気を感じます。(仕事しているのでこれでいい気もする)
これを変えていきます。
コンセプトの具体化
- ベースは森をイメージしたダークグリーン中心にする
- すでに広く公開されている美しいテーマ「Soralized Dark」や「Monokai」をベースにした感じにしてもいいかも
- ベースを決定後、木の幹や土を感じるブラウンや、果実の鮮やかな赤、木漏れ日の穏やかな光の黄色などをイメージしていく
ベースカラーパレットの決定
上記コンセプトより、カラーパレットを作成しました。

一応アクセシビリティチェックなども行います。

D 型 / P 型 / T 型色覚チェック

アクセシビリティチェックで重視したのは Text/Background の部分でした。ANSI Colors 部分は、その色が持つ様々な機能まで上書きしてしまうので、一旦大きくは変えない方針でいきます。(キーが「ANSI Red」など色名であるため)
さらにシンタックスハイライトとして必要な色の追加や調整を行い、それぞれのエディタ用のスキーマファイルを作っていきます。
それでは出来た森の住まいを見ていきましょう。(ピアノを弾きはじめる)
After
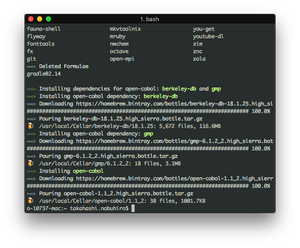
iTerm 2 のテーマカラーを変更
落ち着くコマンドラインインターフェースになりました。降り注ぐログが古い幻想的な森の景色にも見えてきます。

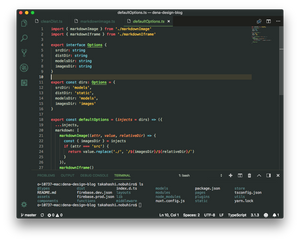
Visual Studio Code のテーマカラーを変更
TypeScript も柔らかそうな印象を受けます。本当に型とか付いてるんでしょうか。引数の彩りも花や果実がなっているかのようです。

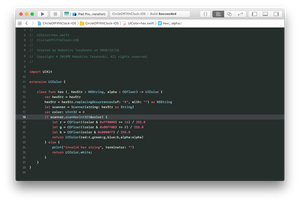
Xcode のテーマカラーも変更
ビルド待ちも穏やかな気になれます。待っている間、Swift (ツバメ)のさえずりが聞こえてきて、一眠りできそうです。

(Android Studio で Kotlin (小鳥) が〜とかも言いたかったですが画像が多いので割愛)
上記のうち VSCode のテーマを Visual Studio Marketplace で公開しました
Visual Studio 向けのカラースキーマを Visual Studio Marketplace で公開しましたので、よかったら使ってみてどこかで感想を教えてください。※
※個人として公開しているので DeNA ではなく直接著者である僕にお願いします。
おまけ: VSCode のテーマカラーを作ってみたい方
森を抜けてどこか別のバイオームで VSCode の拠点を作りたい方へのざっくりとした解説です。iTerm や Xcode は Preference から変更するだけでわかりやすいので VSCode のみとさせていただきます。
作りはじめ
~/.vscode/extensions/ に、以下で作成した extension プロジェクトを突っ込むと、VSCode の Color Scheme のメニューから変更できるようになります。
terminal
npm i -g yo generator-code
yo codeなんやかんや聞かれれるのでなんやかんや答えることで extension プロジェクトが作成できます。中にある themes フォルダの json のカラーコードを調整すれば完成です。
Color Scheme メニューから変更して適用すれば確認できます。
公開する
もし Microsoft 社の Visual Studio Marketplace で公開したい場合はストアの設定でなんやかんややった後に、npm でインストールできる vsce を利用します。
terminal
npm install -g vsceその後、先ほど作成した extension プロジェクトの中で以下のコマンドを叩きます。
terminal
vsce package.vsix ファイルができるので、ストアにアップロードして少し待っているうちに公開されます。
気になった方は是非チャレンジしてみてください。
Microsoft 社のドキュメント がしっかり細かく丁寧に書いてあるので、上記ざっくりすぎてわからんという方はぜひこちらをご覧ください。
所感
- もともとの仕事効率と、この雰囲気に変えた後のデータ的な比較等、何も定量評価していないので、やりたかった「落ち着く雰囲気でコードが書けているか」を証明できるものは何もございません。申し訳ありません。
- しかし「私好みのエディタでコードを書きたい」と思っていた気持ちは達成できたと言い張れます。
- もう少し調整したいです。特にコントラストが弱すぎる部分があると思うので一部目が疲れそう。(アクセシビリティよくない)
- そこそこ真面目に DeNA のコーポレートカラー でエディタの配色を作った記事を書こうと思っていましたが、エディタとしての実用性が取りにくかったため挫折しました。(中間色とか作っちゃうから広報・ブランディング観点でそもそもよろしくない)
- 本 DeNA DESIGN BLOG は比較的しっかりした内容をお届けすることが多いので投稿をデプロイするのに躊躇しました。
以上です。
まとめ
この記事は DeNA アドベントカレンダー(19 日目) の記事でした。他の方の記事や本ブログの他の記事もぜひご覧ください(雰囲気違う気がするけど)。
ぜひみなさんもお使いのエディタをあなた好みにしてみてください。
読んでいただいてありがとうございました。良い新年を迎えられますように。












