
こんにちは。デザイナーの杉田です。
現在数多くのプロトタイピングツールがあり、何を使えば良いのかお困りの方も多いと思います。 今回はその中でも 学習コストが低いもの にフォーカスをあてて以下の4つのツールを簡単にご紹介したいと思います。
- Prott
- InVision
- Pixate
- Origami Studio
Goodpatch 社開発の Prott。Sketch からデータをインポートして、すぐにプロトタイプを作成することが可能です。

Prott 内にワイヤーフレームのパーツが用意されているので、単体でプロトタイプを作成することが可能です。
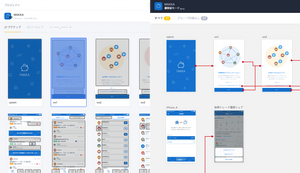
最近では Prott でつけたインタラクションを元に、画面遷移図を自動で作成してくれるようになりました。
下図は、私が左で作成したインタラクションが右で遷移図になったキャプチャーです。

Prott と機能的には似ていますが、こちらは Craft という強力な Sketch / Photoshop プラグインに注目です。

Craft 2.0 の Prototype 機能がリリースされると、 Sketch 上でプロトタイプを作成することが可能となります。
アニメーションを細かく調整でき、完成度が高いプロトタイピングができそうです。
InVision 社公式による、Sketch 上で動く Craft の Prototype 機能のデモ動画
Pixate は Google 社が買収したプロトタイピングツールで、アクションに対して 条件分岐がつけられる 点がユニークです。
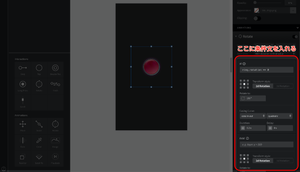
ANIMATIONS を細かく設定することで、アニメーションに緩急やバウンスをつけたり、3次元ローテーションをつけたりすることができます。
以下は条件を指定してアニメーションさせた様子です。

ネイティブに近いアニメーションを再現し、手軽に完成イメージと近いプロトタイプが作ることができるプロトタイピングツールですが、残念なことに 10 月末日で シャットダウン してしまいました。
Google 社が 新たなプロトタイピングツール をリリースするようなので、そちらに機能が統合されることもあるかもしれません。
※ CyberAgent 社のコンテンツは手触り感を大事にするため、 Pixate でプロトタイピングしていることで有名です。
> 制作現場でPixateを活用したAbemaTV FRESH!のUI改善
> Pixate導入についてのあれこれ
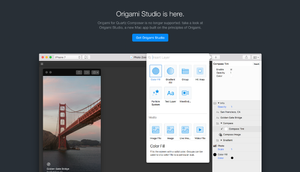
Facebook 社謹製のプロトタイプツールです。

機能や表現力の面では現時点で 最強 といえるかもしれません。

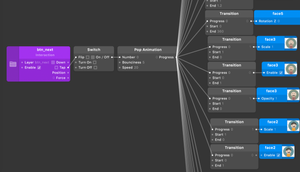
このようにパッチと呼ばれる要素を紐で繋ぐことで、 条件分岐 や、 アプリを模した機能(カメラや動画など) 、 パーティクル など、かなりの自由度・高い精度でプロトタイプを作ることができます。
以下が実行結果です。
他のツールに比べると習得ハードルは高めですが、手触り感を重視するのであれば一度触ってみることをおすすめします。
各ツールの比較
| Prott | InVision | Pixate | Origami Studio | |
|---|---|---|---|---|
| お手軽さ | ◎ | ◎ | ◯ | △ |
| アニメーション | △ (非ネイティブ) | △→◯ ※ | ◯ | ◎ |
| sketch同期 | ◎ | ◎ | ✕ | ◎ |
| 実機プレビュー | iOS/Android | iOS/Android | iOS/Android | iOS/Android |
| 編集ツール | macOS/web | web | macOS/Win/web | macOS |
※: Craft のプロトタイプ機能がリリースされると、ネイティブアニメーションが可能となります。
まとめ
もともとベストプラクティスとしておすすめしようと考えていたのは、手軽さと表現力の観点で Pixate でした。
Pixate なき今、私が最も期待しているのは Craft 2.0 × InVision です。
今回ご紹介したプロトタイピングツールは、数あるツールの中のほんの一部です。
様々なプロジェクトや開発フローに臨む上で、最適なプロトタイピングツールを選択する手助けとなれば幸いです。