こんにちは、ディレクターの樋口です。
デザイン本部 マーケティングデザイン部でディレクターのグループのマネージャーをしています。
このエントリーでは先日リリースされた『VOICE AVATAR 七声ニーナ』(以下、七声ニーナ)について、ディレクター・マネージャーの立場としてプロジェクトへの参加からリリースまでを振り返りたいと思います。
おかげさまでSNSでも話題になり多くの方にご利用いただけていますが、その裏では苦節もあり、意外と地味な調整などもしていました…という話になります!

目次
- プロジェクトスタートのきっかけ
- 当初はアサインの相談を受けただけのはずだった
- KPTの振り返りで悪い流れを断ち切り新体制へ
- 共通のゴールを目指せすためのアウトプットを生み出す
- そしてリリースへ
プロジェクトスタートのきっかけ
プロジェクトスタートのきっかけは、DeNAの社内制度であるDeligt Boardでした。
Delight Boardとは、日々の業務で感じる課題や違和感を解決するアイデアを募集し、プロジェクト化して推進していく取り組みです。
DeNAで働くみなさんがさらに働きやすい・もっと成長できると思える環境を作ることを目指していきます。
※社内資料より引用
制度の詳細や成り立ちの経緯について興味のある方はこちらの記事を読んでいただければと思いますが、かんたんに説明すると、課題感やアイデアを持った社員が起票し、それに対し全社員で投票。投票の結果、上位の案がプロジェクト化される制度です。
七声ニーナのプロジェクトチームは、音声変換技術の核となるAI基盤部のメンバーを中心とした、普段は異なる業務を行っているメンバーの混成チームとなりましたが、それゆえに難しい状況に直面していくことにもなります。
当初はアサインの相談を受けただけのはずだった
自分が最初にプロジェクトの打診を受けたのは、年の瀬押し迫る2020年末。当初はデザイナーのアサインの相談についてだったと記憶しています。コロナ禍のため各自がリモートで作業を進めており、コミュニケーションはSlackとZoomミーティングでの進行が基本でした。
早速プロジェクトのSlackを覗いてみると、作りたいものの企画資料やプロトタイプはあるものの、音声変換のクオリティは発展途上。サービスイメージの解像度もまだ低く、どうすればユーザーに響くものになるのかが見えづらい状態でした。
単純にデザイナーをアサインしただけではメンバーの負担が多くプロジェクトはうまく進まないだろうな…という状況です。
また、芳しくないプロジェクトの現場ではありがちですが、この頃のチームの雰囲気は決して良い状態とは言えず、職種間のコミュニケーションロスを埋めるような動きや、場を和らげるようなロールも必要な状況でした。
このようにディレクターとして1つずつ整理していかないとプロジェクトが立ち行かなくなることが明確だったため、自分自身もプロジェクトに参加することを決め全力コミットすることにしました。

プロジェクト初期のプロトタイプ
実際に音声変換することもできたが、キャラクター演出のイメージや提供したいUXがまだ具体化されておらず、デザイナーをアサインするだけでは進捗させるのが難しい状態でした。
まず自分がプロジェクトに参加して取り組んだことは、当時一番悩みを抱えていたPMと個別にコミュニケーション取り、状況把握に時間を割くことでした。
自分にとっても全員が初顔合わせのメンバーであったため、PMを通してプロジェクトの状況を把握し悩みを打ち明けてもらい、自分が感じている課題との摺合せを行っていきました。
また、当時は定例ミーティングが週に一度の頻度で行われていましたが、進捗確認のみで時間切れとなり議論する時間が足りない状況だったため、思い切って毎日の開催頻度に変更。進捗報告はミーティング前にGoogleスプレッドシートを更新する形とし、ミーティングでは確認や議論が必要な点のみをピックアップして時間を割く形に変更しました。
ここは正直プロジェクトの終盤でも課題が残り、毎日となるとそこそこタフな運用だったのですが、量が質を生むの考えで、まずはコミュニケーション量を増やすことが重要かなと思います。
KPTの振り返りで悪い流れを断ち切り新体制へ
その後、Deligt Board事務局の協力も得つつ、年明け早々にこれまでのプロジェクトの振り返りを全メンバーで行い、一旦膿を出し切ることに。
通常、サービスリリース後に振り返りを行うことが多いと思いますが、中長期に渡るプロジェクトの場合にはマイルストーンごとに振り返りを行うことが効果的だと思います。

2021年の年始にKPTで行った振り返りのシートの一部
年明けから重い課題が並びますが、このあと新メンバーも加わり、次第に流れがよくなっていく手応えを感じることができました。
年が明けて新体制の座組は以下の通り。
太字が新規アサインメンバーで、4名から8名への増員となりました。
- プロデューサー:1名
- PM:1名
- ディレクター:1名(自分)
- デザイナー(ロゴ):1名
- デザイナー(サイト)&フロントエンドエンジニア:1名(兼任)
- フロントエンドエンジニア:1名
- サーバーサイドエンジニア:1名
- AIエンジニア:1名
他にも広報、法務、発注管理、ノベルティデザイン、動画制作、CS、インフラ等のサポートエンジニア、QAスタッフなど、多くのメンバーの協力でプロジェクトは成り立っています。
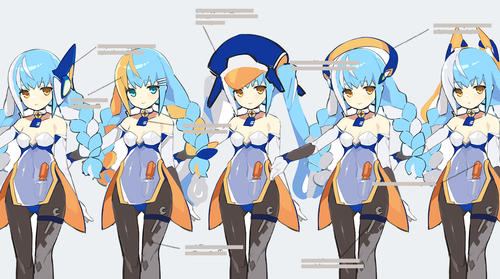
なお七声ニーナのキャラクターデザイン(ミニキャラ含む)は、外部パートナーの方に依頼をさせていただきました。
共通のゴールを目指すためのアウトプットを生み出す
新たな座組が決まり、ここからはプロジェクトの進捗をドライブさせるアウトプットを生み出すフェーズとなりますが、実はこの時点ではサイトのデザインはもちろん、キャラクターデザイン、キャラクター名、サービス名も決まっていませんでした。
スケジュール的にも綱渡りを続けざるを得ない状況であり、もしデザインが遅れるとなるとプロジェクトとして致命的な結果に繋がりかねません。
また、キャラクター名やサービスロゴが決まっていた方が当然サイトデザインは進めやすいのですが、スケジュールの関係上、やむを得ず手探りでデザインを進めることになります。
ただ、今回は幸いにも他案件でプロデューサーとの実績と信頼関係が既にあるデザイナー2名をアサインすることができたため、クリエイティブまわりのコミュニケーションは非常にスムーズに進めることができました。
ロゴやサイトデザインのオリエンはプロデューサーが担当し方針も明確に打ち出されたため、デザインフェーズでは細かな調整を除き基本的にほぼ一発OKのスピード感で進行。スケジュール的にも心理的にも大きく余裕を作ることができました。
年末からの負債を返せそうなイメージができたのはこの辺り(2月中旬)からだったと記憶していますが、デザイナーのアサインは個人的にも悩み調整の結果の意思決定だったため、よい流れで形にでき、ほっとしたのをよく覚えています。
以下にプロジェクト進行途中のワイヤーフレーム、サイトデザイン、ロゴデザインの一部を公開しますが、これら以外にもデザインや実装プロセスについても書きたいことがありますので、こちらはまた別の機会に紹介できればと思います。

リリース版サイトマップ
比較的シンプルな構成のサイトですが、PJ初期において必要なテキスト情報や各種リンクなど、サイト上の掲載コンテンツのボリュームをチーム内で把握するのに役立ちました。
この他にも音声入力フローを別途シーケンス図に書き出し、UXフローの共通理解を深めるたたきとしています。

初期ワイヤーフレーム(スマートフォン)
音声関連サービスのローンチ経験がなく手探りであったため、変換から再生までのUXやSNS導線については複数回に渡り継続して見直しを行いました。
ワイヤーフレーム、デザイン、実機確認フェーズのそれぞれのタイミングで都度レビューを行い現在リリースされている形に落ち着きましたが、お気づきの点などありましたら、ご意見いただけると嬉しいです!

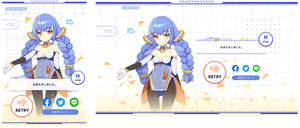
初期サイトデザイン(スマートフォン・PC)
一見、リリースされているものに近いように見えますが、現在実装されている評価ボタンはこの時点でも検討されておらず、他UIのレイアウトも異なります。
デザイン時点では気づくことができなかったUX上の課題や機能にも対応するため、まずは動くものを作り、レビュー期間を設けることができるプロジェクトは実はとても幸せです。

初期ロゴデザイン
左上のパターンをベースにしたものが決定稿に。
「VOICE AVATAR」のデザインパターンも複数に渡るため、無数の組み合わせから案を選択し現在の形となりました。
そしてリリースへ
前述の通りリリースまでにチーム内で複数のレビュー機会を設定していましたが、加えて社内からのレビューも募ることにしました。プロジェクトメンバーはサービスのことを知り過ぎているため客観的な意見が欲しいのと、社内にペルソナが多くいると想定しているためです。
チーム内レビューではスプレッドシートにインプット内容を直接記載する形にしていましたが、全社向けのレビューではより回答しやすく、自由記述に加え以下の4つの指標に対しての5段階評価となるようGoogleフォームでのアンケートも合わせて実施しました。

音声変換の品質、サイトのUX、キャラクターに魅力、総合評価でアンケートを実施。回答者にはノベルティとして七声ニーナのステッカーも用意しました。
その結果が以下となるのですが、4指標の中では変換音声の品質が相対的に低い結果に。
これを受け当初のリリース予定日から一ヶ月程度リスケする判断をし、音声変換のクオリティアップとサイトのブラッシュアップを行うことにしました。(ゴールデンウィークとQA期間を挟んだため実際の追加の稼働は2週間程度)
その後、改めてチーム内でリリース判定のジャッジを行い、リリースクオリティは満たしているであろうという判断をし世に出すことができる状態となりました。
それでもまだ音声変換の品質向上の余地はあるのですが、AIによる音声変換の話題はDeNA Engineers' Blogでも紹介していきますので、是非チェックしていただければと思います!
今回は七声ニーナのリリースまでをディレクター・マネージャーの立場で振り返ってみましたが、いかがでしたでしょうか?
おかげさまでリリース初日から多くのユーザーのみなさんの反応をいただくことができましたが、今後も七声ニーナを盛り上げる企画を複数予定していますので、引き続きお楽しみいただければと思います。
DeNAではサービス開発領域におけるUI/UXデザイナーの採用を行っています。
興味のある方はこちらからエントリーをよろしくお願いします!
『VOICE AVATAR 七声ニーナ』