こんにちは、今年度に新卒入社したデザイン戦略室デザイナーの貴島と申します。本稿ではデザインガイドラインに焦点を当ててご紹介をしたいと思います。
デザインガイドラインについて
私達がアプリの設計をする上で最初に行うべきことは、プラットフォームのデザインガイドラインを理解・熟知することでしょう。
Apple社は『iOSヒューマンインターフェイスガイドライン』、Google社は『マテリアル デザイン』といった独自のデザインガイドラインを設けており、プラットフォーム上のアプリに対してデザインガイドラインに沿った設計を推奨しています。
またデザインガイドラインは端末毎の差異を含めて画面構成が設計されているため、結果的に各OSに合わせた最適なユーザーインタフェイスの設計を可能にします。
( ※マテリアル デザイン』日本語版のガイドライン(PDF形式)が先日公開されました。 )

これらのデザインガイドラインは色、文字、レイアウトといった基本的なデザイン要素の原則が綿密に定められていますが、本来の目的としてはスマートフォンを始め、タブレット、ウェアラブルデバイスといった様々なハードウェアでデザインが統一されていることにより、適切にアプリの世界観やデザインそのものを機能させる狙いがあります。

(Androidの端末にiOS版のTwitterアプリを載せた例。ソフトウェアのボタンとハードウェアのボタンが近い位置に配置されることにより、操作の押し間違いやユーザーの認識を複雑化させる問題を起こす)
またApple社、Google社の二社以外にも多くの企業がデザインガイドラインを設けています。その中でも前述の二社と肩を並べる会社、Microsoft社が展開しているデザインガイドライン『Microsoft Design』の一部についてご紹介をします。
Microsoft Designとは
『Microsoft Design』とはMicrosoft社が公式で設けているデザインガイドラインです。デザインガイドラインはWebサイトにて公開しており、コミュニティのためのSNSアカウント等も公開されています。

下記の4項目は『Microsoft Design』の原則です。デザインとはどうあるべきか、どう基づくのかを明快に示しています。
Microsoft Design Language principles
1.Keep it simple - シンプルにすべき
2.Make it personal - 個人の為に作る
3.Think universal - 一般的だと考える
4.Create delight - 喜びを生む
Color
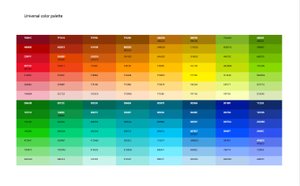
下記の画像を見て、『マテリアル デザイン』のカラーパレットが頭に浮かんだ人は多いのではないでしょうか。『Microsoft Design』においても、自社の全ての製品で利用されるカラーは下記のパレットにて構成されています。

(パレットを構成するカラーの一部)
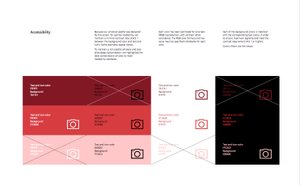
また様々なカラーを用いる上で最適な読みやすさを生むために、カラー同士のコントラスト比はどうあるべきか、理想的なカラーの組み合わせなど、アクセシビリティ的観点にもガイドラインを定めています。

(カラー同士のコントラスト比や配色に関する図)
Typography
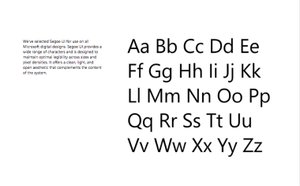
他社のデザインガイドラインと同じように、タイポグラフィにも詳細に原則が定められています。Microsoft社の全ての製品には、Segoe UI(シーゴ)というフォントが用いられています。

(Segoe UI Font)
Segoe UIはMicrosoft社のユーザーインタフェイスの文字に対して使用されているフォントの一つであり、様々な言語で書かれた文章、多様なデバイス上でも最適な読みやすさを維持できるように設計されているフォントです。
またフォントだけではなく、サイズ、行間、文字間、他オブジェクト要素との配置も綿密に定められています。

(他オブジェクト要素との整列に関する図)
Icon
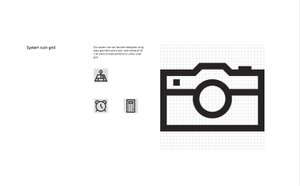
『Microsoft Design』におけるアイコンは、32×32ピクセルを元に、幾何学的形状、2ピクセルの黒のストロークのアウトラインで構築されています。

(32×32ピクセルで構築されたアイコンの図)
またアイコンは拡大縮小されても、他の要素(文字)のストロークの太さや密度に一致するように設計されています。

(拡大縮小時のアイコンに関する図)
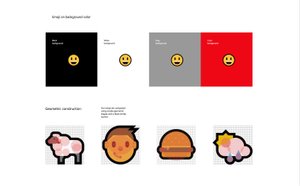
EmojiもIconと同じく、幾何学的形状と黒のストロークのアウトラインで構築されています。

(絵文字下に敷かれる背景色や構築に関する図)
UWPアプリのデザインフロー
実際に『Microsoft design』のデザインガイドラインに沿ってアプリを設計するにはどう進めればいいのか、下記のページではUWP( Universal Windows Platform )アプリのデザインフローを、導入部分の動画を交えて詳しく説明しています。

考察 - 『Microsoft Design』がもたらす利点とは
『Microsoft Design』にはColor、Typography、Iconといった基本的なデザイン要素の他に、製品上で扱われるVoice(音声)にも原則が定められています。つまり『Microsoft design』は画面上だけではなく、製品を利用するユーザーの体験まで包括して考えられていることが分かります。
なお本稿の序論で私は、デザインガイドラインは適切にアプリの世界観やデザインそのものを機能させるために設けられていると述べましたが、加えてデザインガイドライン自体が企業のブランディングに大きく貢献しているのではないかとも考えています。
自社の製品にとってデザインはどう機能すべきなのか、どのような思想のもとに製品のデザインが成されたのか。企業がデザインという概念を重要視している事実を対外に伝えるために、デザインガイドラインを作ることは有効な手段の一つだと思います。
まとめ
この記事では『Microsoft Design』の一部内容をご紹介しました。多様なプラットフォーム、多様なデザインガイドラインが存在する中で、私達デザイナーがすべきことはプラットフォームを理解し、その上で最適に機能するデザインをユーザーに提供することです。
そのためにはまず、各プラットフォームのデザインガイドラインを興味本位で読んで熟知すること、それが最適に機能するデザインをするための第一歩だと私は考えています。
またデザインガイドラインに沿っただけのデザインだけではなく、ユーザーの好奇心といったプラスの感情を高めるために、デザインガイドラインを理解した上で、私達なりのクリエイティブな味付けをしましょう。
それでは、良いデザインライフを。
参照リンク
【Apple】 iOSヒューマンインターフェイスガイドライン: UI設計の基本事項
【Google】 マテリアル – 日本語 - Material Design
【Microsoft】 Microsoft Design
【Microsoft】 UWP app design