「Atomic Design」(アトミック・デザイン)という言葉がしばしば聞かれるようになってきました。実際にちょっとしたトライアルをしつつ、Atomic Design について考えてみました。
Atomic Design とは
パーツ・コンポーネント単位で定義していく UI デザイン手法です。
着目しているのは特にフロントエンドエンジニアに多く、待望論(銀の弾丸説)が高まりつつあります。
パーツの最小単位からデザインしていく
最小の単位「原子」(Lv1)からデザインし、「分子」(Lv2)、「生体」(Lv3)、「テンプレート」(Lv4)、「ページ」(Lv5)の順にデザイン作業を合意、進めていきます。

※:Atomic Design は「原子」「分子」といった化学用語で定義されており、若干わかりにくいかなと思いますので、本稿では(Lv1)といったようにレベル表現を加えて説明したいと思います。
エンジニアの作業の前倒しができる
テンプレート(Lv4)または生体(Lv3)段階に入っていると、原子・分子(Lv1,2)のスタイル(パーツの最小単位)がチームに共有・合意されているので、エンジニアが自由に組み立てて早期に UI 開発・検証が行えることが期待されています。
先に Twitter Bootstrap を作って、それでデザインをおこすイメージに近く、「デザインカンプからスタイルガイドをおこす」手順の逆のやり方と言えるかもしれません。
Atomic Design で作ってみる
恥ずかしながらお試しで作った成果物を合わせてプロセスを公開してみます。
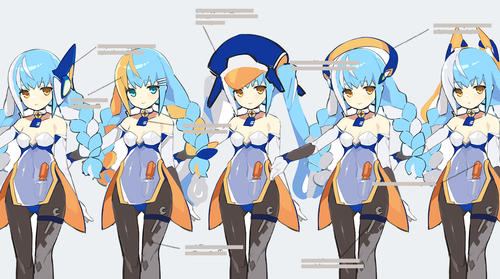
原子 (Lv1)
配色・フォントといった定義、ラベルボタンにフォームのパーツ単位など UI の最小要素をスタイライズします。

使用頻度が低い原子も先に作っておきます。が、制作において無駄になるかもしれません (h6 とか hr とか pre とか)。
それぞれ原子は Sketch ならば Symbol 化など、デザインのコンポーネントオブジェクトにしておきます。
分子 (Lv2)
原子 (Lv1) をペタペタします。たのしいです。

イマイチだなーって原子をいじり直すことがしばしばありますが、これは慣れの問題かもしれません。
分子も完成したら Sketch なら Symbol 化します。最近の Sketch は Symbol がネストできるので楽ですね。
生体 (Lv3)
分子 (Lv2) をペタペタします。足りない原子があるぞーなんてのを気付いたりすることがあります。

またイマイチだなーって原子、分子をいじり直すことがしばしばあります。生体も完成したら Sketch なら Symbol 化します。
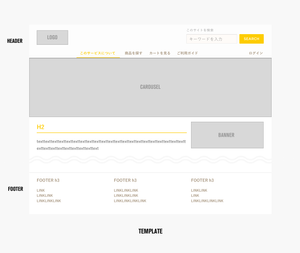
テンプレート (Lv4)
生体 (Lv3) をペタペタします。ワイヤーフレームのような感じかもしれません。ここまでやっておいてなんですが、手戻りを減らす意味でも手書きワイヤーフレームを先作った方がよいかもと思いました。

またイマイチだなーって生体、原子、分子をいじり直すことがしばしばあります。これは慣れだこれは慣れだ。ユーザーテストしたとき、色みが〜という話になって Lv1 から手戻りしなければいいけど...。
ページ (Lv5)
テンプレート (Lv4) をブラッシュアップ、内容を入れます。

ちょっと我ながら面白みのないデザインになってしまいました...画面の全体の色味ががようやく現れるのでやはりまだ慣れが必要な感じがしますね。
Atomic Design 感想
- まだ自分が慣れていないのもあって、ちょっと難しいなーという印象です。CSS Framework ...特に Twitter Bootstrap をベースにしてデザインしているとイメージしながら作ると作りやすいかもしれません。
- ウェブデザインとしてだとつまらない感じになるかもしれません(スキルの問題な気もする)。一旦全てのウェブデザインに適用せず、サービス UI デザインに特化したものと考えても良いかもしれません。
- ベースのデザインがあってそのアートディレクションに乗って UI を作るのには効率的かもしれません。または、フルスクラッチでやるよりかはプロジェクトを変遷しながら醸していくのがいいのかもしれません。LEAN 開発における MVP の開発フェーズであれば、 iOS や Android のデザインガイドラインを基礎原理=分子・原子単位として、生体・テンプレートを定義していくという考え方がやりやすいフローなのかもしれません。
- Atomic Design の手法と、普通のデザイン手法をミックインすると、フルスクラッチからでもいい感じになるかもしれません。例えば、一旦普段のデザイン手法で画面全体を作った後に、パーツに分割・共通化していき、Atomic Design のフレームワークとの比較、スタイルガイドを原子から定義していくという手順を踏むことで、抜け漏れチェックとして使うことができ、実装チームとの合意が取りやすくなるような気がします。
- この手法で開発したアプリのメイキング記事を時々見かるようになってきましたが、多くはページのカンプを原子・分子段階から【想像して】開発するようです。これはなかなか難しいような気もしますが、慣れたら非常に効率的なのかもしれません。
特に良さそうと思った点
サービスの開発時や運用フェーズにおいて、現実的はデザイナーが必ず全ての成果物を 0 ベースで作成できないこともあるので、プランナーやエンジニアがプロトタイプレベルで作ることができる仕組み作りの福音になるかもしれません。依存度を減らし、デザイナーチーム内でも一人プレーを防止することができるかもしれません。
懸念・実際に運用された時を考える
- 単調な作業が続くのでデザイン作業に飽きがきやすいかもしれません。ベースは普段のスタイルでやるとよいのでしょうか。
- サービスが運用されていったときに、等価な原子の別原子(button2とか)ができる悪夢が見えます・・・。ただ通常の方法より発生は抑えられるかもしれません。
- エンジニアが原子分子段階で組み立てたデザインは、レイアウト段階ではないので、プロダクションでは結局デザイナーが指摘してなおすなど、二度手間がおきてしまう可能性があるかもしれません。ケアするポイントにプライオリティをつけるのがいいのかもしれません。
Atomic Design 参考情報
pattern lab
Atomic Design を推進するオフィシャル的なサイト&システムを制作する上のツールです。実際に導入するときはここのツールを指針にするのが良さそうです。
APBCSS
Atomic Design 準拠で制作された CSS Framework です。CSS のクラス定義が特徴的です。
開発者目線以外であればこれでないといけない理由はまだよくわかりませんが、 Atomic Design の理解は深まるかもしれません。
まとめ
- サービスデザインは持続して短いサイクルで修正しないといけないので、Web / UI デザインならではで独自に解決しないといけない課題に対する一つの提案
- Web / UI デザインにはエディトリアル、グラフィックから産まれた手法が多くありますが、Atomic Design はマークアップ、コーディングの目線から産まれた手法
- デザインの最終的な目標として価値を与える・課題を解決することであれば、様々な手法があることは良いこと
Atomic Design の視点を持ってサービスデザインプロセスの改善に挑戦してみるのもよいのかもしれません。