Abstract というツールを使うと同じ Sketch ファイルを同時刻に別の人が作業・編集→後ほど合体といったワークフローで、共同デザイン作業が行えます。
ブランチやマージといった概念で、「Git」のような作業が Sketch ファイルで行うことができます。複数人デザイナーがいるチームにはとてもオススメのツールになります。差分確認・レビューも行えるので、まさにデザイン版 GitHub ですね。
お一人様利用で導入してもログが残るので良いかも。(でもそれは使える環境であれば TimeMachine で十分な気がする。)
Push / Fetch / Status / ラベリング の作業が自動で行われているのもポイントで、Dropbox 的な使用感でバージョン管理が行えるのもデザイナーにとって負担が少ないツールではないかということで導入しました。
DeNA meets Abstract 🐾
そして去年の秋より、少しずつですが全社横断的に (Contributor でいうと数十人規模ですが) Abstract の導入を推進して、会社全体の UI デザイン作業効率化・クオリティ向上に向けた動きを進めています。

バージョン管理をやったことがないデザイナーにとってワークフローに変更がいるので最初つまづくポイントがちょいちょいあるかと思うのですが、様々なメリットが得られるので、なるべくスムーズに導入できるように、私や弊社デザイン戦略部のアシスタントの方々が推進役として、社内サポートを行ったり運営会社に質問したりするなど動いております。
Abstract ワイワイやっていき例:実作業 🕺 💃
では、どのように共同作業をやっていくか、step by step で紹介いたします。
1 それぞれのアカウントを用意します(Contributor × 2)

2 どちらかがプロジェクトを作成します

3 既存の Sketch ファイルをインポートしたり、Create したりします

4 ではこれをベースに画面や機能を追加する作業しましょう!ブランチを切ります
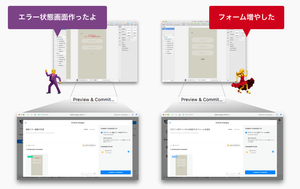
デザイナー A くんは通信エラー状態のデザインを追加する作業を。デザイナー B さんは既存の画面に文言やフォームを追加する作業を担当することにしたので、その作業に関するブランチを作成します(ブランチを切る「Create A Branch!」)

- A くん B さんどちらからも、ブランチが新しくできたことも、相手に同期されて伝わっています。
- 基本的に作業は自動で Sync されます
- ブランチを作ると、ベースにした「Master」ブランチからコピーが作成され、作業ができるような状態になります
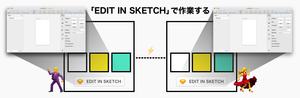
5 「Edit in branch」ボタンを押して Sketch を立ち上げ、それぞれ作業します
作業する時は Sketch でファイルを開くのではなく、Abstract 経由で Sketch ファイルを開くことに注意 してください

6 終わったら、「Preview & Commit」で今やった作業をコミットします(コミットすると、内容が Sync されます)

- Abstract で管理している Sketch で作業をすると画面下に「Preview & Commit」ボタンが表示されています
- 作業の目処がついたら「Preview & Commit」をおして「作業名」を入力、「Commit」すると、この二人の間で Sync されます
- git でもそうですが、コミットはこまめに行うのがよいとされています
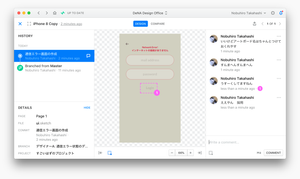
7 お互いの作業した範囲を、URL でシェアするなどして、確認します

一人二役をやる私のダミーコメント例。AくんBさんをやっていると思ってください。とはいえこのプロジェクト他の社員に見えてるので恥ずかしい
- Abstract のアプリ内でコミットが済んでいればお互いの作業内容を確認しあうことができます
- コメントを残したりすると、相手に通知されます
- Slack 連携とかするとより便利そう
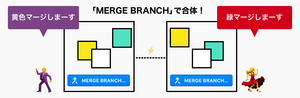
8 お互い OK!なので、ベースとなったファイル(Master)にマージします

- 厳密には、後に MERGE BRANCH する人は、一度 Master が別の人の手によってアップグレードされているので、「MERGE BRANCH」ボタンが「UPDATE FROM MASTER」になっているのでそれを押してから、再度「MERGE BRANCH」することになります
9 作業していたブランチは消えて、元のファイルは二人分の作業が反映された状態になりました!

- さらに作業を行うときは、またブランチを作って作業をしていきましょう!
コンフリクトは恐ろしい? 👻
ファイルに対しての変更が BOTH ADD な場合は上記のようにサクッとマージできますが、違うブランチで同じアートボードを修正変更していた場合、UPDATE FROM MASTER のタイミングでコンフリクトが発生します。
コンフリクトが発生した場合はマージする際、どちらのアートボードが正しい?な確認画面が表示されるので、Abstract 上で、アートボード単位で確認しながらマージしていきます。
一度どういうコンフリクトが起きるか、チームで試してみるとよいでしょう。
作業するときにお互いが近い範囲の作業をせずに、違う機能・画面を事前に相談して割り振るなどすると、コンフリクトが起きずに楽に作業ができます!
🐥ヒント:先述の例では、A くんは新しいアートボードを ADD した。B さんは既存のアートボードを EDIT したので、作業がアートボード単位では干渉しませんでした。
デザイナー以外とのやりとり 🙌
Commit など作業をしなくてよければ、デザイナー以外(例えばプランナーやエンジニア)も、無料アカウントのゲストとして作業チームに参加することができます。Abstract 経由でデザインファイルの受け渡しやレビューすることができます。
なお、今年エンタープライズ版が追加されるようなので、エンタープライズ版を移行導入して、プレスリリースを書くようなことをやったりしたい気もします。 😇
Abstract を選んだ理由 👀
競合となるツールはいくつか世の中に存在しているのですが、ツールしての出来の良さやファイル管理作業フローが普段の Sketch と分離しているところ、Adobe 製品を将来的に対応することを検討しているところなどなどが選定理由となりました。
複数の Sketch ファイルおよびプロジェクトで共通のパーツ(シンボル)を共有する Library 機能や、アートボード単位でのスクリーンキャプチャが生成されて、COLLECTION やブランチのラベル、コメントを使ったレビュー機能、Slack などで共有しやすい共有リンクの作成機能も用意されており、どれも便利に使っています。
過去のデザインへの revert も GUI 上でできるところなど、比較的高機能でしかも簡単といったところ、お互いの作業が見える化されてログが残るところなど、意思疎通・デザインチェック・ファイル管理作業も容易になるので、作業・レビューがリモートでもおこないやすくなり、 Abstract を導入してよかったと思っています。
※ちなみに作業時間が短縮したか・労働環境が改善した・クオリティが向上した・利用ユーザーの行動指標・満足度が向上したなどの定量評価が出せると良いのですが、現状各チームでの体感や定性的な評価でしかありません、あしからず。
他に良いの無いの 🍣
よりエンジニア主体のチームであれば、Git Sketch Plugin で GitHub にインテグレーションしてしまうのも手かと思います。
こちらだと余計に Push / Fetch / Status の手間がかかってしまう、アートボードの俯瞰表示がないなど、デザイナーにとっては若干ハードルが高いかなというのと、(もともとデザインレビューで使うことがあまり無いので)レビューに必要な機能がやや弱いかなといったデメリットはありますが、Slack 連携や issue 管理など Abstract ではまだできない・いまいちな機能がすでに実装・実現できるのと、他のツールで補完する(って本末転倒っちゃ本末転倒ですが)ってのも良さそうです。
Abstract でバージョン管理に慣れたらより強力なツールに移行していくというのもありかもですね。
Abstract まとめ 🤘
- 便利
- 便利
- 便利
それでは良いデザインを!
公式サイトとわいわい Abstract やっていき先人の方々
- Abstract - Secure version control and design workflow management(公式サイト)
- デザインデータのバージョン管理ができるAbstractを試してみた✌ | UXデザイン会社Standardのブログ
- UIデザイナーにおすすめ!Sketch Librariesの基本的な使い方とAbstract上での連携方法 | Goodpatch Blog
- ある日、僕たちはAbstractと出会った。 | eureka tech blog
- Abstractを使ってフレキシブルな「デザインシステム」を組織に導入する | Tondemo Design Blog
- 【Sketch】デザインをgit管理する!Abstract - bagelee(ベーグリー) | デザインと技術のおはなし
- デザインのバージョン管理をGitHubでしてみたら修正点が3秒で分かるようになった話 | Money Forward Engineers' Blog