こんにちは!DeNAデザイン戦略部 デザイナーの和波です。
今回はSketch作業プロセスを記録共有してくれるUIデザイン管理システムツールAbstractのおすすめポイントについてご紹介します。
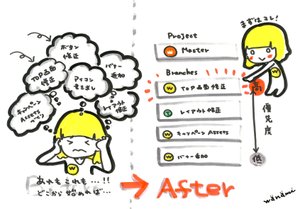
私は複数デザイナーで1つのサービスやプロジェクトのデザインをしているのですが、こんなトラブルがよくありました。
- Sketchファイルが乱立してどれが最新かわからない😨
- どうしてこのデザインになったのか背景がわからない😰
- 他のデザイナーが何をしているかわからない😇
- チーム内のレビューが滞る😱
これらのトラブルをAbstractを使って防止できるようになった理由を3つ書いてみました。
1. デザイン作業が俯瞰して見えて、複数デザイナーで同時作業しやすい
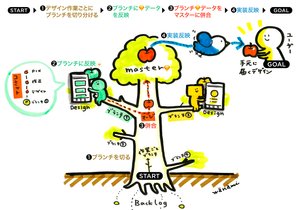
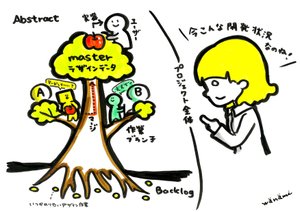
Abstractでは、master(実装されているSketchデザインデータ)を木の幹とすると、そこから枝(ブランチ)分かれした場所でデザイン作業を行います。
なので、それぞれのブランチでデザイナーAさんとBさんが複数同時に編集作業ができます。FIXしたデザインだけをブランチからmasterにマージする(合体し1つにまとめる)のでmasterは実装用最新データとして保たれます。

作業中のSketchデータはAbstractのブランチ上に自動保存されるので、作業者や作業日毎に別名保存ファイルを作る必要もありません。
どのブランチがmasterにマージされたかなど作業工程や状況がAbstract上で確認できるので、複数デザイナーでデータ管理しやすいです。

Abstractの基本機能については、過去ブログに詳しく書かれていますのでよかったらこちらも。
複数のデザイナーで Sketch ファイルを共同編集・バージョン管理するための「Abstract.app」ワイワイやっていき | DeNA DESIGN BLOG
2. どうしてこのデザインになったのか?の歴史を誰でも辿れる
ブランチ上で作業している時に更新ごとにセーブする機能としてcommitがあります。このcommitにはコメントを残せるのでこれを辿ることでデザインFIXまでの流れが誰でもわかります。masterにマージされてもcommit履歴は残るので後からいつでも確認できます。

誰が読んでもわかるようなcommitメッセージを残す必要が出てくるので、これはデザイナーに必要な説明能力の訓練にもなります。
ちなみに、作業ごとにcommitできるので提案後いらなくなったボツ案は最終データに残しとかなくてもOKです。必要になったらcommitのSketchファイルを開けばいいのです。

作業が多く焦ってしまう時も各タスクごとにブランチを切ると、どこから作業したらいいか優先順位を考えやすくなります。commit一覧を見れば自分の生産性も可視化されるので工数見積もしやすくなるかもしれません。他の人のcommitなどの動きは通知で見えるので、それぞれのデザイナーが今どんな作業に着手しているのかも見えやすいです。
3. コレクション機能でデザインレビューが楽になる
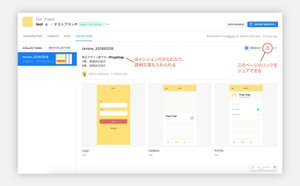
コレクション機能を使うと開発メンバーに確認してほしいUIデザイン一覧をまとめて確認できます。UI画像の書き出しはせず、このページのURLをシェアするだけでレビューができます。

説明文章も入れられるので、Sketchファイルのアートボード外に説明文章を入れる必要がありません。Slackなどコミュニケーションツールは色々ありますが、デザインについてはAbstractのコメント機能に集結させるというルール付けをするとより楽です。
※あくまで遷移自体をごそっと変えるようなデザイン改修ではない場合のレビュー想定です。開発初期段階ではプロトタイピングツールを駆使し全体の体験をきちんと確認しながら開発した方がいいと思います。
最後に
以上、複数UIデザイナーがいる開発現場にAbstractがおすすめな3つの理由でした。いかがでしたでしょうか?
Abstractを使ってみてもらい、チームのデザインプロセスやコミュニケーションが少しでも良くなれば幸いです。