この記事は Sketch Advent Calendar 2017 4 日目の記事です。「コードをプログラミングして Sketch でデザインする何か」を書いてみました。
プログラミングしてグラフィックを作成する、とは?
「人間が手でぽちぽち作成していくのは大変な作業を一気に行ってもらう」あるいは「プログラムで『法則』を組んでみて、パラメータを変えてみたりすることで気持ちのいいところを探る」といったことが行えます。
コードを書いてグラフィックを描くことが得意な表現の一例:
- 数学的で幾何学的で自然現象のようなグラフィック
- ノイズのようなランダムに生成されるグラフィック
- 2 とは逆に、整頓されたデータから生成するグラフ(ビジュアライズ)
今回はこのようなグラフィックを、 Sketch でプログラミングして作成してみましょう!
p5 Sketch Plugin
今回使用するのは、p5 Sketch Plugin です。プログラミングでグラフィックを作るのによく使われているツールで Processing というものがありますが、それを JavaScript で再現したもので p5.js というライブラリがあります。そしてそれを Sketch 上で再現しているプラグインがあるので、これを使用してみます。
p5 Sketch plugin をインストールする
- ここから最新のバージョンのプラグインをダウンロードします。
- Sketch を立ち上げて、Preference から Plugins タブを開き、左下の歯車のアイコンから「Reveals Plugins Folder」を選択します。
- 1 でダウンロードして展開した p5.sketchplugin を、2 で開いた Plugins フォルダに移動します。
- これで Sketch の「Plugins」メニューから p5 が選べるようになりました!
p5 Sketch plugin を触ってみる
Plugins メニューから、p5 > Edit and run を選択して、p5.sketchplugin を立ち上げましょう!

この状態で、「Play」をしてみます。

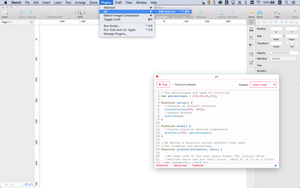
円グラフが生成されました!
生成されない場合は p5 のウィンドウの「Presets」から「Pie Chart」を選んでもう一度 Play ボタンを押してみてください。
このコードについて少し解説
(私が作ったわけではないですが、図々しくも少し解説してみます) この Pie Chart のコードの最初に書かれている「var percentages = [30,60,10];」の数字がパーセンテージを表しています。この数字が合計で 100 になるように変えることで、同じように円グラフが生成できます。なんと 3 個以上でも OK です!
この値を変えて、再度 Play ボタンを押してみましょう!カンマ区切りでいろんな数字を加えてみたりしてみてください。
なんでこんな作業をするの?
デザインのカンプを作成する時、ついつい実際のデータは使わず、適当なデータ(というより雰囲気)でグラフィック的に綺麗にする作業を行ってしまうことはありませんか。(正直僕もあります...)
実際のデータを持ち込めば、体験のデザインやサービスデザインに昇華しやすいリアルなプロトタイプが作り込めます。
この作業をしてみることで、データを正しくプロトタイプで再現できるので、コードでのデザインが役に立つと言えます。
グラフィックの生成 ①: グラフ
実際にプログラミングして、円グラフの代わりに線グラフを生成してみましょう。本項冒頭の「3」に該当します。
線グラフは様々ありますが、一般的には以下の要素でできているので、以下の要領でグラフを生成してみます。
- データの値を、0〜100% で分布する
- 値の座標には円を作成して見易くする
- 値の座標を線で繋ぐ
先ほど「実際のデータが大事ー」と書きましたが、今回はあえて実際の値を入れず、ランダムな 20 個の値を描くダミーの線グラフにしてみます。
プログラミング
コード化してみるとこんな感じ。20 個の値を表示します。
random chart.js
let canvasWidth = 500;
let canvasHeight = 200;
var points = [];
var pointSize = 8;
function setup() {
createCanvas(canvasWidth, canvasHeight);
}
function draw() {
makeRandomPoints(20);
drawLineChart();
}
function makeRandomPoints(numPoints) {
let w = canvasWidth - canvasWidth / (numPoints + 1);
for (var i = 0; i < numPoints; i++) {
var px = (w / numPoints) * (i + 1);
var py = canvasHeight * Math.random();
points.push({ x: px, y: py });
}
}
function drawLineChart() {
stroke(0);
//////////////
// 線を描く
beginShape();
// アソビの部分
vertex(0, canvasHeight * Math.random());
// データのプロット
for (var i = 0; i < points.length; i++) {
vertex(points[i].x, points[i].y);
}
// アソビの部分
vertex(canvasWidth, canvasHeight * Math.random());
endShape();
///////////////
// 点を描く
noStroke();
for (var i = 0; i < points.length; i++) {
fill(30);
ellipse(points[i].x, points[i].y, pointSize, pointSize);
}
}実行
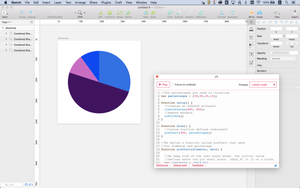
実行するとこんな感じ。

このままだとあんまり面白くないかもしれません。なので、グラフを重ねてみたり、Sketch 本体の方で線の色を変えてみたり、ほかにも装飾を加えたり、グラフィカルにしていくと実用的、または美しいデザインができていきますので、ちょっと面白そうだなと思ったらぜひ深堀ってみてください。
グラフィックの生成 ②: 点と線
次に、ここ数年大流行りしている「点と線」を作成してみます。...それにしてもこれ誰が一番最初にやりだしたのでしょうか(ご存知の方教えてください)。
「点と線」は以下の要素でできています。
- 任意の領域にランダムな座標で点を配置
- それぞれの点から、一定の距離以内に存在する点を線でつなぐ
というわけで本項冒頭の「1」または「2」に該当しますね。
プログラミング
アルゴリズムの最適化によって高速化が可能ですが、一旦一番簡単な書き方で書いてみました。
dots_and_lines.js
let canvasWidth = 300;
let canvasHeight = 300;
let numPoints = 100;
let minDistance = 40;
let pointSize = 4;
var points = [];
class Point {
constructor() {
this.x = Math.random() * canvasWidth;
this.y = Math.random() * canvasHeight;
}
getDistance(point) {
let dx = this.x - point.x;
let dy = this.y - point.y;
return Math.sqrt(dx * dx + dy * dy);
}
}
function setup() {
createCanvas(canvasWidth, canvasHeight);
for (var i = 0; i < numPoints; i++) {
points.push(new Point());
}
}
function draw() {
drawPoints();
}
function drawPoints() {
stroke(0.5);
for (var i = 0; i < points.length; i++) {
fill(30);
ellipse(points[i].x, points[i].y, pointSize, pointSize);
for (var j = i; j < numPoints; j++) {
if (points[i].getDistance(points[j]) < minDistance) {
line(points[i].x, points[i].y, points[j].x, points[j].y);
}
}
}
}実行
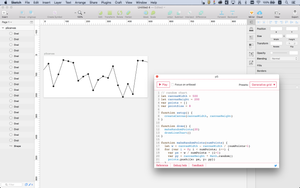
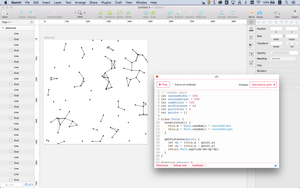
これを実行すると以下のようなグラフィックが Sketch 上で生成されます。

あとはまた Sketch 上で塗り・線を好みの色に変更してみたり、好きなサイズに変えてみたり、加工してみて楽しんでみたり。色々楽しみましょう!
まとめ
というわけで p5 Sketch plugin を使うと、上記のようなデータ・ドリブンなグラフィックや、ジェネラティブなグラフィックを Sketch 上で作成することができます。

カバー画像も上述のコードで生成したものです
最初はコピペでも、コードからグラフィックが生成される様子を一度体験してみてください。数学的で、自然法則に基づいたデザインを実現するのが好きな方、実際のデータをプロトタイプにしたい方、プログラミングとデザインが調和するデザインが好きな方におすすめです。
注意点として、p5 Sketch plugin は本来の p5 に比べるとできることが限られているので、p5 本体ではなく p5 Sketch plugin のリファレンス を読むようにしてください。
それでは、良いデザインライフを。