こちらは「Service Designer’s Advent Calendar 2018」の20日目の記事です。
2018年12月5日に東京、神奈川でのサービスをスタートした、タクシー配車アプリサービス『MOV《モブ》』について、デザイナーがどんなことをしたのかを、DeNAデザイン本部飯島と久田がご紹介したいと思います。
はじめに
2018年12月、DeNAはタクシー配車アプリサービス『MOV《モブ》』を東京、神奈川でスタートしました。
本サービスは「タクベル」という名称で、すでに2018年4月に神奈川県にてサービスをスタートしており、それを新たに『MOV《モブ》』として再スタートした形です。
ここでは、
- どういう思いで変更をしたのか?
- ロゴ制作の背景
- 一般のお客様向けAppにおいて、どういう対応をしたのか
の3点に絞って、お話をしたいと思います。
1. どういう思いで変更をしたのか?
■変更の背景
まず変更に至った背景についてですが、大きく2つの理由があります。
1つはこのサービスが「タクシー配車の領域にとどまらず交通システムそのものを新しく、アップデートしていくサービスになるため」です。
サービスの入り口はタクシーの配車アプリですが、将来的なサービスの拡張を考えたとき、名前に「タクシー」が入っていると拡張性がなくなってしまいます。「遅かれ早かれ名前を変えないといけない」いう議論は当初からチーム内でしていました。
( →「タクベル」という名称に至った経緯はここでは割愛しますが、神奈川でのサービススタート時には、「タクベル」はふさわしい名称でした。)
もう1つは、「自分たちのサービスのスタンスを明確にするため」です。
現在、複数の競合配車アプリが存在しています。そんな中で他社サービスとの違いを明確にし、自分たちのサービスのスタンスをしっかりとお客様に届け、さらにはサービスの「新しさ」や「先進性」を感じていただくためにも、東京でのサービスをスタートするこのタイミングが名称変更にはベストなタイミングであると判断しました。
■MOV《モブ》のコンセプト
その上で「では、どういう名称にするのか?」ですが、詳細はここでは書き切れませんが、様々な議論を経て、
サービスのコンセプトを以下のように定義しました。

お客様(一般のお客様とタクシー事業者様)に期待感を持ってサービスを受け入れていただくためにも、ちょっと新しい風を吹きかけ、これまでからの進化、新しさを感じてもらう必要があると思い、このコンセプトを定義しました。
コンセプトが決まると、それに沿って色々なものを変更していくプロセスがスタートしました。
まずは、「名称」
次に、「ロゴ」「色」
の制作に着手しました。
ここでは、一旦「名称」「色」の話をスキップして、次章で「ロゴ」について、どういうプロセスで制作を進めたのかについてお話ししたいと思います。
2. ロゴ制作の背景
制作は、時間に余裕のない中でスタートしました。
ロゴ制作スタートからFIXまでの期間は、約3週間弱。
制作のプロセスはざっくりと以下の通りです。
1週目:アイデアだし → 絞り込み
2週目:絞り込み案のブラッシュアップ
3週目:最終候補案のブラッシュアップ → FIX
■ 1週目:アイデアだし → 絞り込み
『MOV《モブ》(当時はタクベル)』には、チーム規模も大きいため、一般のお客様向けアプリ・乗務員様向けアプリ・マーケティングなど、複数のデザイナーが関わっています。
ロゴ制作には4人のデザイナーで取り組みました。
まずは、メンバーにコンセプトとその背景を共有し、それをもとに制作をスタートしました。
『MOV《モブ》』は現時点で、アプリを主軸としたサービスですので、アプリiconになった時の見え方を念頭に制作を進めました。
最初の1週目は、前週金曜日のオリエンからスタートしており、翌金曜日までの月曜日、水曜日、金曜日の2日に1回のペースで、デザイナーメンバーでアイデアを持ち寄る形で進めました。
それぞれのタイミングで、デザイナー1人当たり、最低25案。
それだけで、各日最低100案が集まります。
その中から、あたらしい『MOV《モブ》』にふさわしいものをピックアップして、さらに100案、と繰り返しますので全体では300案以上となります。


■ 2週目:絞り込み案のブラッシュアップ
1週目のプロセスを受けて、約5案程度の最終候補に絞られたので、2週目には、それらのブラッシュアップをしました。
前週最後に、ブラッシュアップの方向性はすりあわせ済みのため、このプロセスは1人で進めます。
進捗は随時メンバーと共有し、新しいアイデアがあれば、随時取り入れながらブラッシュアップを進めていきました。
この週の最後に『MOV《モブ》』事業に関わるメンバー全員に対して「ロゴお披露目会」と題しその時点の最終候補案4案をお披露目しました。
下写真の様に、50人程度が入るミーティングルームに、最終候補案とその説明、展開例を掲示し事業メンバー全員に見てもらい、それに色々な意見をもらいました。
この「ロゴお披露目会」を経たことで、事業メンバー全体の期待値や納得感は上がったのではないかと感じました。


■ 3週目:最終候補案のブラッシュアップ → FIX
この週はFIXへ向けての最終詰めです。
ロゴマーク、ロゴタイプいずれについても細かな調整を重ね最終的には以下の案に決定しました。

このロゴには以下の様な想いが込められています。
上空から見た車をシンプルに抽象化して表現することで、
ストレスのない「新しい移動サービス」であることを表しています。
また、
太い楕円の線は「道」の様にも見え、
さらに、
その形は「一般のお客様やパートナー企業様と共に見る、未来を見据える窓」
とも捉えることができます。
MOVというサービスを通して、窓から見える風景も違って見えるような、
そんな新しい移動体験を提供したいという思いを込めています。
次章では、一般のお客様向けアプリにフォーカスして、
まずはどういう対応をしたのかについて、お話ししたいと思います。
3. 一般のお客様向けAppにおいて、どういう対応をしたのか
今回のアプリ改修に使える期間は、ロゴ制作同様とてもタイトなものでした。このタイミングで見直したいことはたくさんあったのですが、検討の末、以下の2点に絞って改修する方針で進んでいきました。
3-1. 全体の配色見直し
3-2. アプリ立ち上げ〜配車確定までの体験ブラッシュアップ
■ 3-1. 全体の配色見直し
今回、サービス全体の色の見直しも行いました。(どうしてこの色にしたのかについての詳しい話はまたどこかで…)

したがってアプリ全体で使われているカラーも変更する必要があります。しかし、アプリの画面はパターンを含めて200超…。闇雲に1画面ずつ配色していてはデザインはもちろん、開発も間に合いません。そこで、このタイミングでカラールールを改めて見直し、そのルールに沿ってカラーリングを行うことにしました。

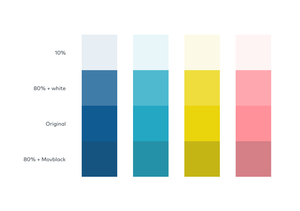
MOVのブランドカラーとして3色定義されており、そこにアプリ内で汎用的に使うアテンションカラーを足して、4色を定義しました。この4色を軸にカラーリングしていくことになるのですが、UIデザインをしていくにあたっては、背景色や周りの要素との関係で、少しニュアンスの違うカラーが必要です。そこで、それぞれのバリエーションをまず定義しました。

それぞれの色に対して、少し白を足した色、少し黒を足した色、を定義しました。
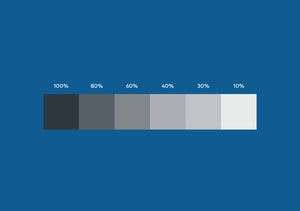
続いて文字色です。

ベースの文字色は全体の調和を狙って、基本の青のニュアンスをほんの少しだけ取り入れた黒にしました。これらのバリエーションを作っていきます。

こちらも、白を足して徐々に薄くしていくバリエーションを定義しました。
10刻みでないのは、
- あまり数が多すぎるとデザインの印象がばらける恐れがある
- デザインする際、迷いが生じてしまう。
という狙いからです。
ただここは、現状それでうまく成り立っているという話なので、今後運用していく中で増減はあるかもなーと考えています。
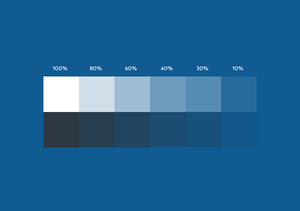
また、黒と白に関しては、背景色と組み合わせて使う透過バリエーションも定義しました。

そして今回は、これらに加えて「機能色」という概念で色を定義しました。
例えばこちら。

禁止という意味を持たせたかったので、ブランドカラーのピンクよりさらに赤寄りの色にしています。このように特定の機能や意味にだけ使う色、というものを定義しました。この概念を作ったことで、デザインの柔軟性を持たせつつ、機能と色の関係をしっかり意識したUIデザインが実現できました。
かくして、カラールールの完成です!これらの名前をZeplinで定義して、エンジニアに共有しました。

しっかりと定義したことで、エンジニアとカラーネームでのコミュニケーションができるようになりました(「ここはmono60で!」など)。万が一、デザイン側のミスで定義色が使われてない箇所もエンジニアサイドから指摘が入るようになり(いつもありがとうございます!そしてすいません!)、各方面からアプリのカラールールが守られるようになりました。
(他には、地図の色などもこだわっているのですが、それを書くには紙面が足りないため、また次回…)
■ 3-2. アプリ立ち上げ〜配車確定までの体験ブラッシュアップ
ロゴ・カラー変更に加えて、コンセプトである『ちょっと先の未来(新しさ)』+『移動』を体現すべく、アプリ立ち上げ〜配車確定までの体験もブラッシュアップしています。
語りたいことはたくさんあるのですが、その中でも今回は、UIにおいて大切にした「手触り感」にフォーカスして話したいと思います。
配車アプリにおいて何より大切なのは「確実に車が来ること」です。そして、それと同じくらい「配車〜実車体験のスムーズさ」も重要です。体験のスムーズさは機能やフロー、デザインの印象など複合的なものにより実現されますが、その中でも今回は「手触り感」という概念をとても大切にしました。
「手触り感」とはなんでしょう。僕たちは、それを「UIを介したコミュニケーションの心地よさ」と考えます。タップ・スワイプしたときの心地よいフィードバック、一般のお客様に伝える時の言葉のニュアンス、などなど。
例えば、ピンと吹き出しの動き。

ピン一つとっても様々な動きがあります。ピンの浮き方、刺さり方、その上にある吹き出しの出るタイミング、出方、消え方…。それらを検証するために、FlintoやProtoPieなどのモックアップ作成ツールを利用し、大量に検証しました。

作成したモックアップを他のメンバーに見せ、フィードバックをもらい、ブラッシュアップを重ねました。そして出来上がったインタラクションがこちら。
とても細かい部分ですが、こういった動き一つ一つに対して徹底的にこだわることで、アプリ全体として「手触り感」を感じる体験を実現しています。
実装はLottieを使っています(Lottieの詳しい説明はこちら)。
Lottieを利用することで、実装コストをなるべく抑えつつ、デザイナーが納得するまで細かい調整を行うことができました。ただ、AfterEffectで作成する必要があるので、一定以上のアプリスキルが求められます。(AE初めてだったので、結構がんばりました。今後もがんばっていきたい)
ここでは、
- どういう思いで変更をしたのか?
- ロゴ制作の背景
- 一般のお客様向けAppにおいて、どういう対応をしたのか
の3点に絞って、お話をいたしましたが、これ以外にも『MOV《モブ》』という1つのサービスにおける「デザイン」だけをとっても、様々な背景があります。それらのお話は、また次の機会に…。
タクシー配車アプリ『MOV《モブ》』は、まだサービスをスタートしたばかりの新しいサービスです。
お客様にとってより良いサービスをお届けするため、これからも日々改善を続けてまいりますので、今後の『MOV《モブ》』に、ぜひご期待ください。
「Service Designer’s Advent Calendar 2018」はさらに続きます!次の記事もお楽しみに!