Google I/O 2日目。最もセッションが多く、密度の高い1日となりました。聴講したセッションのうち一部をご紹介します。
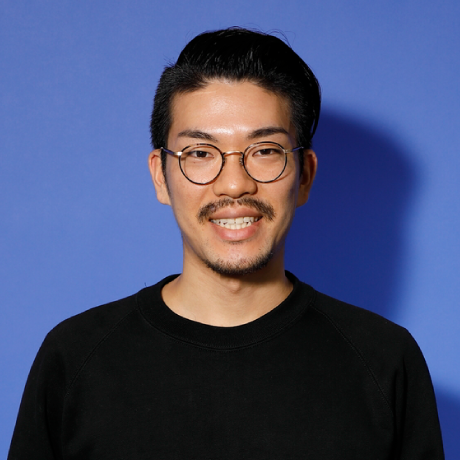
Elevating the Web Platform with the JavaScript Framework Community
Facebook React などの OSS とコラボレーションし、策定中のパフォーマンス改善への取りくみを紹介。code spliting を用いた、プロセッシングレンダリングなどの構想が示されました。他にも、横断的に npm modules を共有化できるものは多く存在し、共有化の取り組みを止めてはいけないと明言されていました。

YouTube session : https://www.youtube.com/watch?v=-xZHWK-vHbQ
What’s New in JavaScript
V8 は Google 主導のオープンソース Javascript エンジンです。直近 EcmaScript で策定されているものの中から、先行して取り込まれたものが紹介されました(String.prototype.matchAll()・Array.flatMap・top-level awaitなど)セッションの動画と合わせて、v8 のサイトも確認するとより詳しい状況が確認できます。V8 実行環境に限定されているプロダクトなら、polyfill を利用する必要はなくなります。

YouTube session : https://www.youtube.com/watch?v=c0oy0vQKEZE
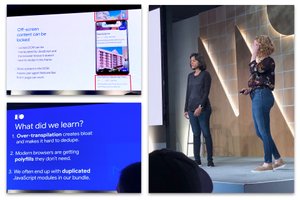
Speed at Scale: Web Performance Tips and Tricks from the Trenches
様々なWebサービスにおいて、具体的な施策でどの様な定量効果が得られたのかを紹介。フロントエンドの改善施策として参考になるTIPSが目白押しでした。なかでも目に留まったのは、日本の NIKKEI さん事例です。昨年度の Google I/O でも取り上げられたことは記憶に新しいですが、本年度も施策が高く評価されていました。

YouTube session : https://www.youtube.com/watch?v=YJGCZCaIZkQ
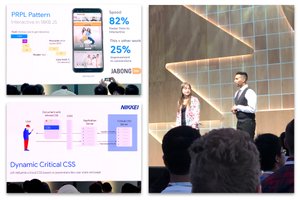
Demystifying Speed Tooling
Google が提供する、アプリケーションパフォーマンスを改善するためのツール群を紹介。パフォーマンスを向上するための行動計画を、15 Action にわけて解説。これからパフォーマンスチューニング施策に取り組むなら、必見のセッションとなっています。

YouTube session : https://www.youtube.com/watch?v=mLjxXPHuIJo
Unlocking New Capabilities for the Web
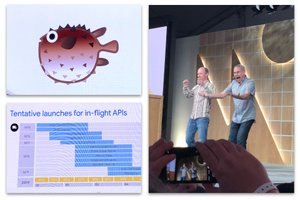
ネイティブアプリならではの機能が、ブラウザアプリでも解禁される日が近くなりそうです。これらの機能解禁は、Project Fugu と称されています(Fugu は魚のフグらしい)。これらの機能が解禁されれば、PWA がネイティブアプリにより近づくことが期待されます。スライドにあるロードマップを確認すると、かなりのスピードで機能が解禁されることが見受けられます。フグは毒を持つように、それらの取り扱いには、十分に気をつけなければならないという自戒の意味が込められているそう。
Medium では、Project Fugu のティザーがアップされており、今年の11月に開催される Chrome Dev Summit で、更なる情報が追加されることが期待出来ます。

YouTube session : https://www.youtube.com/watch?v=GSiUzuB-PoI