みなさんこんにちは!デザイン本部の徐です。 DeNAでは2020年8月に「デザイナー職新卒 22 卒向け DeNA サマーインターンデザインコース」を開催をしました!
今年は新型コロナウィルスの影響でデザイン本部としても初めてフルリモートで開催しました。 リモート前提でどのようにイベントを作り上げ工夫したのか、開催の裏舞台を次回のブログでお届けします。ぜひ楽しみにしてください😀
それでは、今回は「学生のみなさんと過ごしたプログラム」について紹介します!

まず最初に運営陣の爽やかな笑顔が集まった一枚をどうぞ✨
今年はどんなことをやったの?
今回は2日間かけて、DeNAの現場のデザイナーが実践してる思考や設計のプロセスを体験していただくプログラムになってます。

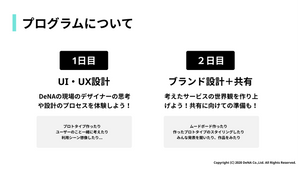
それでは1日目・2日目、それぞれどのようなプログラムだったか紹介していきたいと思います!
●1日目 - UI・UX設計
📕1日目のスライドはこちら↓
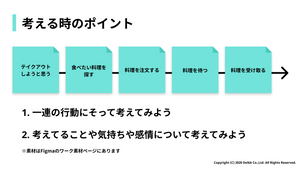
今年は「テイクアウト事前決済・注文サービス」をテーマに、アプリサービスをみなさんに作っていただきました。
現場感をリアルに体験していただきたかったので、事業部の方から依頼されたことを想定してサービスの企画書も準備しました。

📝まずは手を動かして具現化してみる
お題を発表してからみなさんに企画書の読み込みをしていただきました。
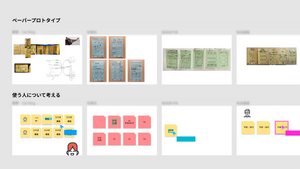
読み込みが終わってから、まだ記憶が熱々のうちに脳内で描いてるものをペーパープロトタイプに描いてもらいました。

この時に「もうプロトタイプ描いてみるの?」と戸惑った方もたくさんいらっしゃったかと思います。なぜこのようなプログラム設計にしたかは後ほどお話したいと思います😁
💭使ってもらう人について考える
プロトタイプを描いていくなかで、「あれ...この機能いるかな。」「これで本当に大丈夫かな...」と様々な観点が抜けてることに気づいた方がたくさんいらっしゃったかと思います。

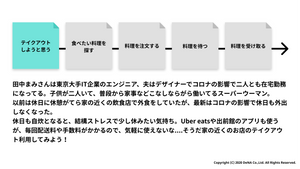
まずはユーザーが何を求めているか理解していただくために、みなさんに一度立ち戻って、付箋形式でユーザーの解像度上げていきました。

実際にFigmaで作業したので、他の方が考えてる内容がリアルタイムで見れるのがとてもいいですね。
🚶♂️ユーザーの行動を深く理解し、必要な機能に落とし込む
ユーザーの解像度が上がったところで、次にこの人の利用シーンについて深掘っていただきました。

行動だけではなく、なるべくこの人がその時に考えたことや感情について詳細に描くように心がけていただきました。

一連の利用シーンについて深掘りできた後に、それぞれのシーンで必要とされる機能を洗い出していただきました。

✒️再度プロトタイプを考える
上記のプロセスを踏まえて、洗い出した機能を整理し、改めてペーパープロトタイプを考えていただきました。

これで1日目は終了です!
●2日目 - ブランド設計+共有
📕2日目のスライドはこちら↓
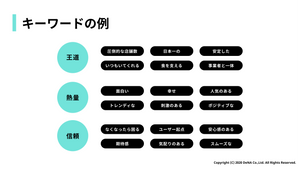
2日目は初日に考えたプロトタイプを元に、アプリを一言で表現できるコンセプトやキーワードを決めていただきました。

各自決めたキーワードやコンセプトを元にムードボードを作成し、アプリのスタイリングをしていただきました。
それからみなさんは発表に向けてもくもくと作業していただきました💪
学生のみなさんのアウトプットにたくさん刺激をいただきました!

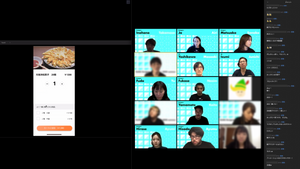
最終日の午後にみなさんに作ったアプリについて発表していただきました。
リモートでの発表でしたが、zoomのチャットでリアルタイムにたくさんのコメントをいただきとても盛り上がりました🎉
短い時間の中でサービスのメインフローを機能要件から考え、ビジュルアルに落とし込むのはとても大変なことだったかと思いますが、同じテーマでも様々なコンセプトサービスが出来上がり、メンターの私たちも大変刺激になりました。
その中からいくつかの作品や参加の感想を紹介させてください👇
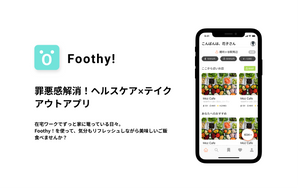
■引野 航介さん

航介さんは罪悪感を解消できるヘルスケアに特化したテイクアウトアプリを作られました。
外食メインで健康が気になる人が多い中、とてもいい課題点に着目したサービスだと思いました!
航介さんからは、「限られた時間の中でアウトプットまで出し切るという経験を通じて、いかにユーザーになり切ってユーザーのシーンを考えたり、そこから生まれる感情と向き合うことが大切なのかということが大変勉強になりました。」との感想をいただきました👏
■ラタントゥクさん

トゥクさんはお店と気軽にやりとりできるチャット機能をメインとしたテイクアウトアプリを作られました。
実際の受け取りの体験を考慮した上で、機能に落とし込めてるところがとても素晴らしかったです!
トゥクさんからは、「課題が制限されたことで、要件を読み解く力、そこからアイデアをつなげていく発想力を鍛えられたのもとてもいい学びになりました。」との感想をいただきました👏
■山縣蒼平さん

蒼平さんは一緒に食べる時間を大切にしたい人がターゲットで、店員さんや友人との会話が生まれるテイクアウトサービスを作られました。
テイクアウトから新たなコミュニティが生まれるようなサービスの発想は正直とても驚きました!
蒼平さんからは、「他の学生の作品やメンターのフィードバックを通して、自分の特徴を知ることができた。」との感想をいただきました👏
みなさんそれぞれ大変学びや刺激が多かったようで、運営メンバーとしても大変やりがいを感じました。
プログラム設計で大事にしたこと
プログラムの詳細についていかがでしたでしょうか?
実は今回のプログラム設計でとても大事にしたことがあります。
それは、
「現場で働いてるデザイナーの私たちだからこそ伝えられる内容にしたい!」
と強く心がけて設計しました。
その中で3つのポイントを軸にプログラムの設計に落とし込んでます。
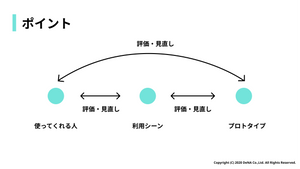
1.「具現化」と「検証」を常に行き来してベストな設計を考えること
🖋具現化
考えるだけではなく、手を動かしてアウトプットしよう!
🔍検証
アウトプットしたものが本当に正しいのかきちんと検証しよう!
これはDeNAのデザイナーがとても心がけてることです。
デザイナーとしてなるべくアウトプットを出すことに心がけつつ、それで本当のいいのか?と常に疑問を持ち考え続けることで、より良い物を作っていきます。

プログラムでも無意識に「具現化」と「検証」を行き来できるような内容に設計しました。
企画書を読み込んだ後にすぐプロトタイプを描いていただいたのも、考え込む前にまずアウトプットを心がけて欲しいというメッセージを込めたからです。

2.あえてフレームワークを利用しない
今回のプログラムではフレームワークをあえて使いませんでした。
これは実際に5月当初に検討してたプログラムのたたきですが、最初はペルソナやジャーニーマップのシートを元に考えていただくようにしてました。

もちろん、現場でもこのようにフレームワークを利用してプロダクトを作ったりします。
ただ、運営チームで議論を重ねていく中、実際現場では無意識に使ってくれる人や利用シーンなどを考えてることが多いよねという声が上がり、今回もみなさんにあえてフレームワークを意識せずに体験設計や機能要件について考えていただきました。
3.現場の事例や経験を交えて生の声を届ける
せっかく数多くのサマーインターンの中からDeNAを選んでいただいたので、現場の私たちの経験もたくさんお伝えするように工夫しました。

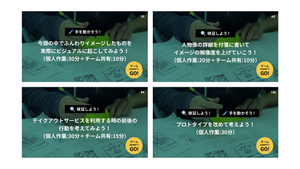
それぞれのセッションの最後に、「デザイナーからの一言コーナー」を用意し、学生のみなさんに体験していただいたプロセスを現場のデザイナーがどのように実践しているか紹介しました。
下記一部抜粋したものを掲載します↓



現場の生の声を届けることで、実際にやったプロセスにより共感いただけたり、「こんなこともやってるんだ!」と発見も多かったようで、学生のみなさんには好評でした☺️
最後に

今回参加した学生の皆さん、本当にありがとうございました!
デザインのプロセスには絶対の正解はないと思います。今回みなさんにお伝えしたプロセスもあくまで一例として参考にしていただけますと幸いです!
「そういえばDeNAってこんな感じで進めてたな〜参考にしてみよう!」とふとどこかで思い出していただき、お役に立てたらとても嬉しいです🤗
以上で DeNA サマーインターンデザインコースについての紹介を終わりたいと思います。
それでは、またみなさんとどこかでお会いできるのを楽しみにしております!
次回はリモート前提でどのようにイベントを作り上げ工夫したのか、開催の裏舞台を次回のブログでお届けします。ぜひ楽しみにしてください😀
イベント・選考情報について
1.10/28(水)オンライン会社説明会
https://questant.jp/q/V94UXB3E
ブログ執筆者のDeNAデザイナー徐が登壇予定です。ぜひご参加ください!
2.ウィンターインターン
来年冬インターン開催予定。 11月末よりエントリー開始。
Twitterアカウント「DeNA Design」で採用・インターン情報を随時更新予定。
ぜひフォローしてください!
3.本選考
https://dena.snar.jp/jobboard/apply.aspx
こちらのURLからエントリー受付中!