DeNAでは2020年8月に「デザイナー職新卒 22 卒向け DeNA サマーインターンデザインコース」を開催をしました。こちらの記事では準備編として「イベント開催までどのように作り上げてきたか」をDeNAデザイン本部 篠原・山本がご紹介します。
実際に開催したプログラムについては本番編の記事でご紹介しています。
インターン全体の考え方
ここではインターン全体の考え方と、ビジュアルコミュニケーションについて紹介します。
例年よりもオンライン開催の不自由さでコミュニケーション量が減ることが予測されたため、個人作業をメインとした構成にしました。話す機会が少なくなる分、メッセージ性を持ったプログラム設計を意識し、「DeNAのインターンでしか伝えられないことは何か」と考え抜きました。
DeNAのデザイナーたちは多種多様な領域でデザインと向き合っており、プロジェクトによって必要となるドメイン知識や制約なども異なるため、実際の業務での動き方は本当に様々です。そんな中で一つ共通して言える大事なことは「形にして検証していく」というプロセスでした。
そこで今回はインターンを通してそのプロセスを体験してもらえるよう設計し、進める中でDeNAに在籍するデザイナーたちの様々な考え方に触れられるようにしました。
プログラム設計の詳細は こちら で紹介しています。
告知画像・スライド・送付物など
プログラムの内容が「具現化と検証」の二つの状態を行き来する内容に決まったため、メインビジュアルもUIを線と面の二つの状態で表現しています。
告知画像・スライド・送付物に一貫してメインビジュアルの要素を使用して、オフラインでお会いすることができなくても「DeNAのサマーインターンに参加した」と実感が残るように気を遣っています。
メインビジュアル

zoom背景

広報画像

配布物

はじめてのフルリモート開催
弊社でも2020年3月頃からリモートワークが続いていますが、デザイン本部としてフルリモートでのインターンシップ開催は今回が初めてでした。
このセクションでは、オンラインでワークショップを開催するにあたって、気をつけた点や工夫したポイントなどをご紹介できればと思います。
Figma, Zoom, Slackを駆使する
今回のインターンシッププログラムでは「全体での講義⇔チームでの演習」を繰り返す形式で最終アウトプットはアプリUIを設計することがゴールでした。そのため、以下のツールを使い分けながら全体のプログラムを進行してまいりました。
- Figma:学生のデザイン作業、スライドの発表
- Zoom:全体の講義やお知らせで全体Zoom、チームでの演習作業ではチームZoomで部屋を切り替え
- Slack:HRメンバーとの連絡、作業中の全体/チーム内連絡

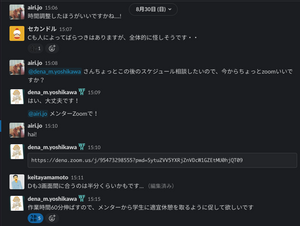
予定していたタイムスケジュールはあったものの台本通りにいかないのがインターンシップ。チームメンターが学生の進捗を見ながらSlackで連絡を取り合い、時間調整を行うなど臨機応変に対応していました。

Figmaを使ってアイスブレイク
当日はいきなり課題作業に入るのではなく、まずはツールの確認を兼ねてFigmaを使ったアイスブレイクのコンテンツを用意しました。今回のプログラムでは、チームを超えて交流できる時間があまりとれなかったため、少しでも他のチームにどんな学生が参加しているか知ってもらいたいという意図もありました。
1. 出席確認
今回は学生とDeNA社員あわせて40名超え。オンラインのワークショップとしてはそれなりに大きな規模でした。それだけの人数がFigma上に集まるってなんか楽しそう!ということで、まずはFigmaのMultiplayer Cursor機能を使って出席をとってみることにしました。

まずはスライドの上に全員集合してもらいます。ここで、プロフィールアイコンをクリックして、その人の操作画面にたどり着けるなど簡単なTipsも共有します。

40名以上のカーソルがFigmaに集まる機会はなかなかないので、Zoomのチャットも盛り上がってきます

このような形で学生とメンターがそれぞれFigma上に並ぶことで出席を確認しました。もし誰かの名前の上にカーソルがなかった場合は欠席、もしくはアクセスのできていないことになるのですぐにフォローすることができます。
2. アンケート
続いてカーソルを使ってアンケートをとりました。参加人数が多ければ多いほどカーソルが集まるので、ひと目で傾向がわかります。地方から気軽に参加できるのもオンライン開催の良いところですね。



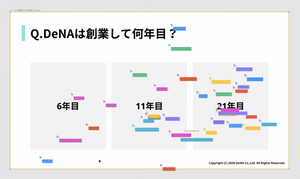
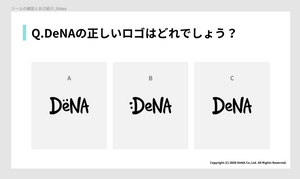
3. DeNAクイズ
参加者の属性がおおよそわかったところで、DeNAのことを少しでも知っていただくためにDeNAクイズを出題しました。参加学生からどのように認識されているかが知れて面白かったです。






これらのFigmaを使ったワークショップの設計や気を付けるポイントは、以下の記事を参考にさせていただきました。
- https://note.com/cookpad/n/nf831027b0626
- https://developers.freee.co.jp/entry/how-to-workshop-remotely
Figmaを使って自己紹介
せっかくデザインができる学生が集まっているので、チームでの自己紹介もFigmaを使って行いました。こちらは事前に「自己紹介用のプロフィール画面をFigmaで作成する」という課題を提出しており、当日までに皆さんに作成いただきました。
なぜ事前課題をやったのか
今回のサマーインターンの選考過程では、参加者のFigmaの習熟度にばらつきがあることがわかっていました。また、今回のプログラムは「Figmaを使用してサービスのUIを設計することがゴール」だったので、以下の理由から事前課題を実施しました。
- ✍️チーム作業の環境をなるべく揃えて、トラブル要因を排除するため
- ✍️最低限のFigma基本操作に慣れてもらうため
やってみてどうだったか

出来上がった画面も十人十色で、スタイリングで個性をアピールしたり、プロトタイプでインタラクションを交えて紹介したり、よくある形式的な自己紹介よりもデザイナーらしい側面を知れる良い機会になったようでした。
サマーインターン終了後も、画面に掲載しているSNSやポートフォリオを通じて学生同士でつながるなど交流の場としてもワークしており、感慨深かったです☺️
振り返って
インターン終了後のアンケートでは「とても満足」「満足」と回答いただいた学生が合計96%と大成功に終わったものの、Figma + Zoomの同時立ち上げで環境によっては負荷がかかりすぎてしまったり、チュートリアル資料が不十分でタイムロスさせてしまうなど反省点も多く見つかりました😣
今回発見した課題を改善し、冬のウィンターインターンではより良い形でみなさんにお届けできればと思います。気になる方は以下の情報を是非チェックしてみてください😀
イベント・選考情報について
1.ウィンターインターン
2021年2月6日(土)〜7日(日) 計2日間で開催予定!
エントリー開始しています!応募はこちらから。
Twitterアカウント「DeNA Design」で採用・インターン情報を随時更新予定。
ぜひフォローしてください!
2.新卒採用
22卒の方向けの新卒採用の応募はこちら。