Google I/O も最終日となりました。前日と比較しセッションの数は少なくなりましたが、今日も気になるセッションが多くありました。聴講したセッションのうち一部をご紹介します。
Work Less and Do More: Google Sheets for Node.js Developers
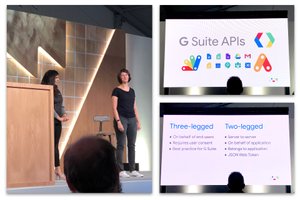
Node.js から Google Sheet を操作することを体系的に学ぶセッションです。Github Webhooks を使い、カバレッジを統計する様なユースケースが紹介されました。Google Sheets 以外にも、Google アプリケーションと Node.js アプリケーションを統合する API は「G Suite」として公開されています。アイディア次第で、様々なアプリケーションに応用できます。
G Suite : https://developers.google.com/gsuite/

YouTube session : https://www.youtube.com/watch?v=xfXpuHBNkwo
Rendering on the Web: Performance Implications of Application Architecture
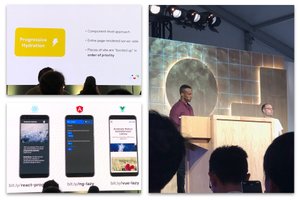
React の軽量版ともいえる「Preact」作者の Jasson Miller 氏が登壇。Google I/O のサイトも、氏の OSS である「Preact」製とのこと。SSR/CSR 双方の良いとこどりをした Progressive Hydration のテクニックが紹介されました。developers.google.com のエントリでも詳細に解説されています。
サンプルリポジトリも、セッション後すぐに公開されました。今年の Google I/O の、フロントエンド関連セッションの中でも、最も興味深いものの一つでした。

YouTube session : https://www.youtube.com/watch?v=k-A2VfuUROg
Modern Web Testing and Automation with Puppeteer
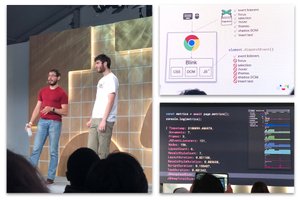
e2e ブラウザテストツールである Puppeteer。基本的な使い方から、ネットワークモニタリング・パフォーマンステスティングまで、統合的に利用できるツールであることが紹介されました。これまで Puppeteer は、Headless Chrome のみでしたが、Firefox版が出たそうです。

YouTube session : https://www.youtube.com/watch?v=MbnATLCuKI4
Google Search and JavaScript Sites
Google Crawler bot はこれまで少し古いバージョンの Chromium で固定されていました。そのため、SPA だけではインデックスに懐疑的で、SEO が必要なサイトでは SSR をすべき、とされていました。今回の発表でその状況は一変し、SEO が必要という理由で SSR を選択肢に挙げる必要がなくなりました。表示における UX の改善施策としては SSR はこれからも有効な手段であることに変わりありません。

YouTube session : https://www.youtube.com/watch?v=Ey0N1Ry0BPM
総括
今年もWebフロントエンドのセッションが多数あり、とても学びの多い機会となりました。時間帯が被り見れなかったものも多くあります。帰国後は、気になったものから順番に確かめ・手を動かしていきたいと思います。